SOY Shopのページテンプレートを追加する
SOY Shopで、PC用と携帯用で表示するデザインを変えたいので、
商品一覧ページや商品詳細ページのテンプレート数を増やしたいとの意見を頂きました。
テンプレートの追加は追加予定の機能となっておりますが、
1.0.0現在でも増やすことは可能です。
どこにテンプレートのファイルが保存しているか?理解する良い機会ですので、
今回はテンプレートの追加方法について説明します。
まずは、SOY Shopで作成したサイトの階層構造を見ていくことにしましょう
SOY Shopで作成したショップサイトはディフォルト設定ではディレクトリ直下に作成されるので、
ディレクトリの場所は
/CMSをインストールしたディレクトリ/ショップのサイトディレクトリ/
になります。
次にテンプレートが保存されているディレクトリですが、
/ショップのサイトディレクトリ/.template/
以下にディフォルトでは5つのフォルダがあります。
ここにある5つのフォルダは
・cart → カートページ
・complex → ナビゲーションページ
・detail → 商品詳細ページ
・free → フリーページ
・list → 商品一覧ページ
のテンプレートが格納されています。
今回はモバイル用商品詳細のテンプレートを追加します。
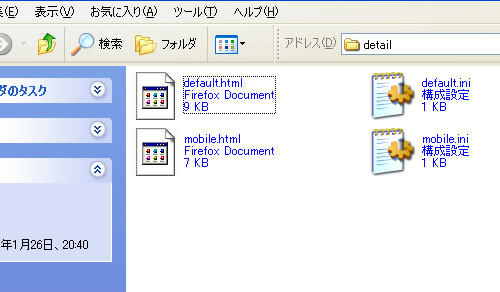
listディレクトリを開くと
default.htmlとdefault.iniの二つのファイルが格納されています。

そこにmobile.htmlとmobile.iniの二つのファイルを作成します。
(htmlファイルとiniファイルの名前は同じ名前にしてください)
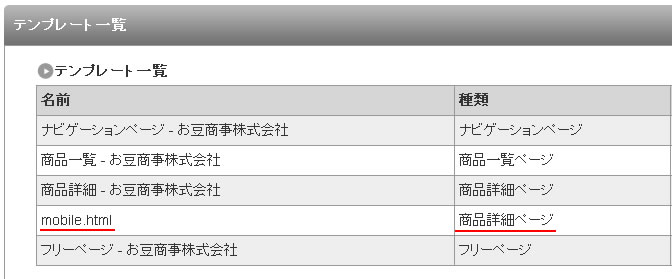
追加した後、SOY Shopの管理画面>テンプレート管理を開くと
テンプレート一覧にmobile.htmlが追加されています。
テンプレートに名前を付ける方法ですが、
mobile.iniを開いて、
name = "ここに好きな名前を入れることができます"
を記述してください。
今回はモバイル用なので、
name = "商品詳細 - モバイルお豆商事"
と記述してみます。
(文字コードにお気をつけ下さい)
mobile.iniファイルを保存後、管理画面を確認すると
名前が変更されていることが確認出来ると思います。
これでテンプレートが追加されました。
補足
今回、テンプレートの格納されているディレクトリを説明しましたが、
そのディレクトリにDwのFTP接続をすることが出来ます。
詳しくはこちらをご覧ください。
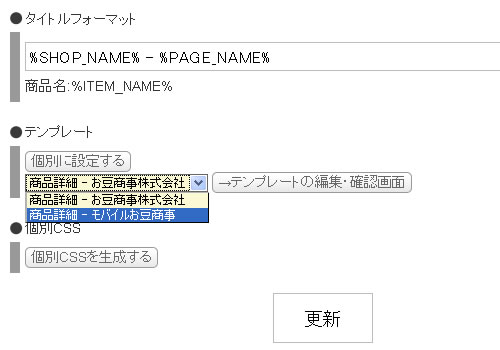
今回作成したテンプレートを使用する場合は、
商品詳細ページを作成し、ページの設定を開く。
設定画面の下の方にあるテンプレートの項目で、
先程作成したテンプレートを設定して下さい。
2010.01.26 | Comments(0) | Trackback(0)


トラックバック -