1.2.4のリリースとテンプレートパックの配布開始!
こんばんは、okadaです。
本日SOY CMS 1.2.4を公開しました。ダウンロードページからダウンロードしてください。
詳細なバージョンアップの内容についてはリリースノートを見ていただくとして、いくつか代表的な変更をとりあげてみます。
まずはやはり「カスタムフィールド・プラグイン」の大幅な変更ですね。
チェックボックス型の値を選べるようになったほか、初期値や空のときに出力する値を設定できたり、属性(srcやhref)の値として出力できるようになりました。またラベルとの関連づけで関係ないエントリーにカスタムフィールドの入力欄を表示しないようにもできるようになりました。
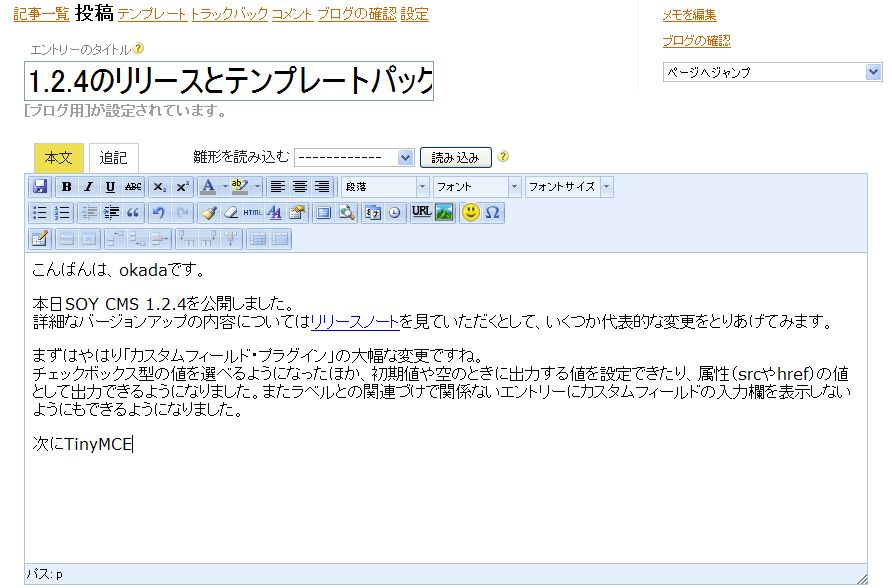
次にTinyMCEの見栄えの変更。文字が小さいと指摘を受けることが多かった編集画面ですが、改善を図りました。
いかがでしょうか。
他にはブログブロックにb_block:id="current_category_or_archive"を追加(アーカイブページのタイトルを月別とカテゴリー別まとめて指定できるブロック)、ファイルマネージャーに「更新」ボタンを追加(FTPなどファイルマネージャーを使わずにアップロードしたファイルを反映)、cms:idが繰り返し使えるようになった(例:cms:id="title*")、ブログの記事ページのURLを個別に設定可能(カスタムエイリアス・プラグイン)などなど様々な変更・追加があります。
また、サイトを作成するディレクトリをcommon/config/user.config.phpで指定できるようになりました。つまりDocumentRoot以外にサイトを作成できるということです。動作検証が足りない部分ではありますが、興味のある方はチャレンジしていただければと思います。
ぜひバージョンアップしておためしください。1.2.0~1.2.3から1.2.4へのバージョンアップはインストーラーなしのSOY CMSで上書きするだけです(MySQL版をご利用の際は設定ファイルを上書きしてしまわないようにご注意ください)。
さらに、テンプレートパックの配布をフォーラムにて開始しました!
こちらもぜひお試しください。
テンプレートパックのインストールにはZipArchiveが使えることが前提ですが、5.2.0以上のPHPであればデフォルトで入っているはずなのでほぼ問題なく行えると思います。
各テンプレートパックをSOY CMS公式ブログに適用したページを作成してみました。参考にしていただければと思います。
2009.03.11 | Comments(2) | Trackback(0)
block:idやcms:idの書き方、PHPコードを書く場合の変数
こんばんは、okadaです。
WebbingStudioさんがブログでSOY CMSを取り上げてくれました。
北海道開発オフ:SOY CMSは、SOHOやWebデザイナーの救世主になるのか - ウェビンブログ
第7回「DevDo北海道開発オフ」という勉強会でSOY CMSを取り上げてくださったとのことです。
うれしいですね。
ちょっと厳しい意見が多いのですが、どれも至極当然のものだと思いますので、今後の開発で取り入れていきたいと思っています。
次のエントリー(エックスサーバーにSOY CMSをインストールする)で
前回のレビューでは業務利用の面からかなり辛口なことを書いていますが、SOYCMSは個人用としては充分なCMSです。
MovableType等のブログにはない機能もありますので、興味のある方はいちど使ってみてください。
フォロー(?)してくださってます。なんかソイ坊や(仮)が叫んでますね。
で、指摘を受けた内容のうち、「WYSIWYGエディタ(TinyMCE)のインターフェースだけ異常に細かい点」ですが、次期バージョン1.2.4で改善を試みました。ぜひ確認していただければと思います。
「要素の中身を残したまま属性値かコメントで独自タグを指定する」仕様については、参加者からのご指摘のとおりです。
設計時の見本(モック)がそのままテンプレートとして使えるし、修正した場合でも反映が楽なのがポイント
キャッチコピー「HTMLほとんどそのまま」にあるとおり、これがウリでもあります。
ただ、これだと不便というか使いにくい、面倒というのもわかるので、HTMLのコメントでも指定できるようにしています。
例に挙げられていた <p><$mt:EntryTitle$></p> の場合ですと、
<p><!-- cms:id="title" --><!-- /cms:id="title" --></p>
のように書くこともできます。マニュアルには未記載で申し訳ないのですが、これを次のように短縮して記述することができます。
<p><!-- cms:id="title" /--></p>
これなら<p><$mt:EntryTitle$></p>と同じように使えるのではないでしょうか。
「titleやalt等の属性値内に記述できない」という点ですが、これはご指摘のとおりです。
1.2.3まではたとえばカスタムフィールドに画像のパスなどを設定してもimgタグのsrc属性に設定するにはPHPコードを書くしかなかったのですよね。
1.2.4ではカスタムフィールドプラグインが強化され、属性値に出力することが可能になっています。ぜひ試していただければと思います。
なおPHPコード書く際、$pageでそのページで使われているすべての変数にアクセスすることができます。また、ブロック内(block:id, b_block:id, m_block:idの設定された箇所)ではそのidの値と同じ名前の変数(block:id="news"であれば$news, b_block:id="entry"であれば$entry)でそのブロックで使われる値にアクセスすることができます。詳しくはvar_dumpなどで見てみてください。
「概要を出力する方法がわからない」ともありました。個人的には本文(cms:id="content")と追記(cms:id="more")で事足りるのではないかと思っていたのですが、そうとも限らないようです。
1.2.4では cms:id="content" や cms:id="more" と同時に cms:length="100" を指定すると、本文や追記からタグを取り除いて先頭から100文字を出力するようにしました(mb_substr(strip_tags($text),0,100)と同等)。もちろん cms:length の値は自由に設定可能です。
マニュアルの整備不足でアピール不足な点が申し訳ないのですが、今後ともSOY CMSを活用いただけると幸いです。
2009.03.10 | Comments(2) | Trackback(0)