SOY Shopで会員制サイトを運営しよう
よくこんな話を聞きます。
会員制のECサイトを作りたい。
現時点(1.6.0)でのSOY Shopでは、
会員登録機能とログイン機能があって、
二回目以降の購入、履歴を見たり、商品データをダウンロードできるけど、
会員のみ購入できるというのはディフォルト状態ではできないですよね。
そこで、
私が関わったサイトで、
会員制のECサイトのことを書きたいと思います。

全国展開している京都のパソコン教室、
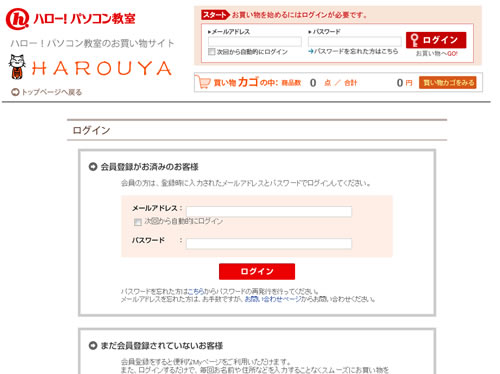
ハロー!パソコン教室の受講生向けのECサイト「HAROUYA」というサイトがあります。
受講生向けということで、
当然、受講生以外の方が購入できてはいけません。
つまり、
購入する時か商品情報閲覧時の前に閲覧制限をかける必要があります。
そこでログイン状況によって、
商品ページが開けたり、ログイン画面にとばすようにしました。

このサイトでは、
商品一覧や商品詳細ページは受講生(会員)でなければ開けないという要望がありましたので、

カテゴリーページ(商品一覧)と商品詳細ページを開くとき、

ログインしていれば表示、
ログインしていなければログイン画面に遷移する必要がありました。

どのサイトにもQ&Aやお問合せフォームがあると思いますが、
トップページも含め、
そういうページもログインしなければ閲覧できないようになっていたら、
それだけでビジネスチャンスを失う可能性が発生するので、
フリーページやナビゲーションページ、CMS側のAppページでは
ログイン状態に関係なく見れるようにしておかなければなりません
では、
肝心な設定の話に移りたいと思います。
バージョン1.6.0現在では、
管理画面では設定ができないので、サーバに上がっているファイルをいじってもらうことになります。
始めに、
/ルートディレクトリ/ショップID/以下にある.pageディレクトリを開いてください。
今回は商品一覧ページにログインチェックのコードを追加するので、
リストページ用に作成したphpファイルを探してください。
例:商品一覧ページのURLをitem/listで作成した場合、
/www/shop/.page/item_list_page.phpファイルになります。
(ルートディレクトリ → www、ショップID → shop)
ページに対応したphpファイルを開くと
class item_list_page extends SOYShop_ListPageBase{
function item_list_page($args = array()){
$this->setPageObject($args["page"]);
WebPage::WebPage();
/* write custom code here */
}
function main($args){
/* write custom script here */
/* --------------------- end */
}
}
というスクリプトが記述されています。
このコードの中で、
/* write custom script here */から
/* --------------------- end */で囲まれた箇所があるので、
このコメントの間に
/* write custom script here */
$mypage = MyPageLogic::getMyPage();
$url = $this->getPageUrl(true);
if(!$mypage->getIsLoggedin()){
soyshop_redirect_mypage();
}
/* --------------------- end */
このように記述します。
!$mypage->getIsLoggedin()でログインしているかチェックし、
ログインしていない場合は、
soyshop_redirect_mypage();でマイページにとばす。
ということが出来るようになります。
この記述を、
閲覧制限をかけたいページのphpファイルに記載してください。
設定は以上です。
この仕組みで会員用ECサイトを構築しよう!
余談ですが、
ハローパソコン教室のテーマソング「私の心の中の関数」のPVに
弊社代表の古荘が出演しています。
東京エクセル物語にも登場しているので、
そちらもご覧ください。
2011.06.11 | Comments(0) | Trackback(0)
トラックバック -