パンくずナビゲーションモジュールの表示速度周りのカスタマイズ
商品数が増え、パンくずモジュール周りの表示が遅くなったサイトがあったので、
shop:module="breadcrumb_navigation"をカスタマイズして表示速度を挙げるという対応を行ったので、今回はその紹介をします。
この記事を読む前にカスタマイズをする前の準備の記事をご覧ください。
パンくずモジュールとは、

その名の通り、ページにパンくずを表示するモジュールで、
管理画面や登録の処理は
/soyshop/webapp/src/module/plugins/common_breadcrumb/ディレクトリの中で行い、
表示周り(shop:module="breadcrumb_navigation")は
/soyshop/webapp/src/module/site/common/breadcrumb_navigation.phpで行います。
商品詳細ページでカテゴリごとのパンくずを表示するためには、

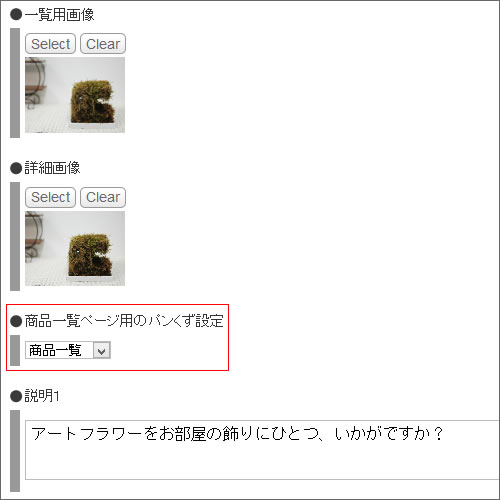
商品情報の登録画面でパンくずで親カテゴリで使用するURLを登録して、
公開側でパンくずの表示を行う際に、データベースから商品と紐づけたページのURLを取得して親カテゴリのリンクを出力します。
商品数が膨大になるとページの表示が遅くなるので、
パンくずで表示させたいカテゴリのリンクがitem/list/カテゴリのエイリアスの様にエイリアスの前が常に固定のサイトの場合、パンくずの表示の際にデータベースから商品IDをキーとしてページのURLを取得するという処理が不要になります。
ページが重くなったと感じた時の表示速度の向上のためにパンくずモジュールをいじると良いです。
始めに下記の記事に従い、カスタマイズ用のbreadcrumb_navigationを用意します。
カスタマイズ用のパンくずモジュールができたら、下記の様に対処します。
(下記の対応はSOY Shop1.16.0のコードが例になっています)
始めに、
breadcrumb_navigation.phpの25行目付近にある
if(SOYShopPluginUtil::checkIsActive("common_breadcrumb")){と
対になる180行目付近の}をコメントアウトします。
これでプラグインでパンくずモジュールがインストールされていなくても動きます。
次に108行目付近の
SOY2::imports("module.plugins.common_breadcrumb.domain.*");
$breadcrumbDao = SOY2DAOFactory::create("SOYShop_BreadcrumbDAO");
$uri = $breadcrumbDao->getPageUriByItemId($item->getId());
このコードをコメントアウトして、
$uri = "item/list";
この様に商品一覧ページのURIをべた書きで指定することで、余計なデータベースの参照を減らすことができます。
2015.02.02 | Comments(0) | Trackback(0)
トラックバック -