サムネイルプラグインでno image画像を表示

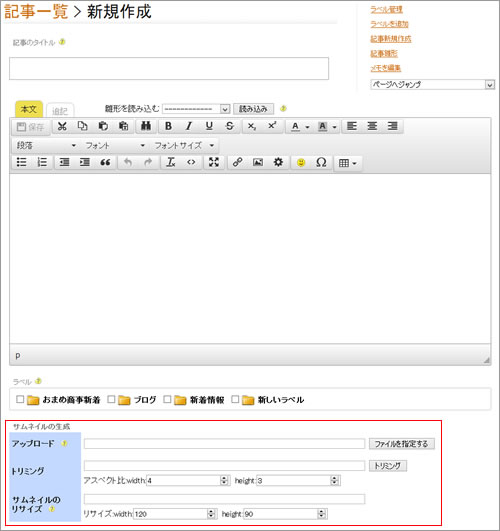
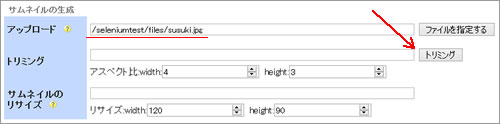
サムネイルプラグインは記事のところに表示されたサムネイル生成フォームから


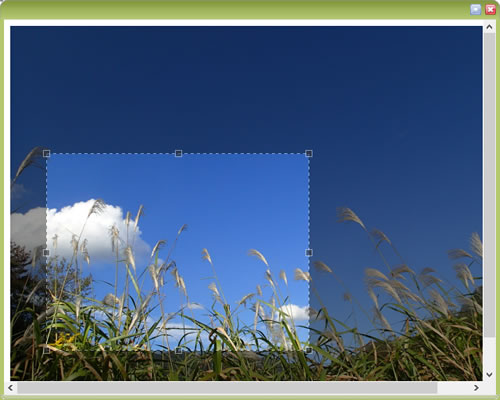
指定の画像のトリミングを行うことができ、

それを公開側で表示するということができます。
(トリミングをしなくても、指定の画像をリサイズだけ行い表示することも可能)
この時、サムネイルを登録しないで公開側でこの記事を表示してみると、
<img src="">のようなsrc属性が指定されないタグが出力され、
表示がおかしくなることがあります。

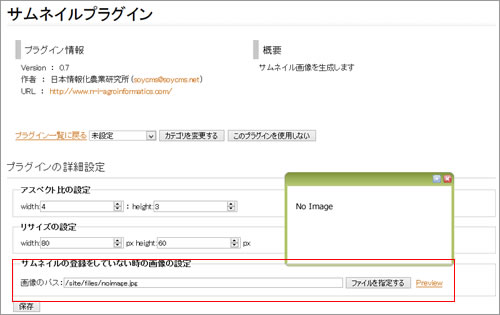
そのような時はサムネイルプラグインの設定画面を開き、
サムネイルの登録をしていない時の画像の設定でNo Image画像を登録しておくことで、

記事でサムネイルの登録をしていなくても、プラグインの設定画面で設定した画像が表示されます。
他にNo Image画像を使用しないとしても、公開側で<img src="">が出力されてしまうのは嫌だという場合は、
<!-- cms:id="is_thumbnail" --> <!-- サムネイルがある時に表示する箇所 --> <img cms:id="thumbnail"> <!-- /cms:id="is_thumbnail" --> <!-- cms:id="no_thumbnail" --> サムネイルが無い時に表示する箇所 <!-- /cms:id="no_thumbnail" -->
cms:idタグで出し分けを行える様になりましたので、こちらもご利用ください。
2014.12.15 | Comments(0) | Trackback(0)
Comments
Trackbacks
トラックバック -