ブログトップ>サイトの構築手順
豆式デスマーチ回避術(1)
SOY CMS/Shopはオープンソースライセンスで公開しているため、ご利用は用途を問わず無料です。じゃあ開発元は何で収入を得ているの?とよく聞かれます。主には
- 制作・開発会社さまからのサポートご依頼
- サイト運用者さまからのご依頼
でサポートやサイト構築のお手伝いをさせていただいているのですが、前者については「自社では対応が難しいお仕事」だけが集まってきます。単純に規模が大きかったり要件が複雑だったりで経験が無いから手伝ってというものもあるんですが、一定数「デスマーチになりそう」「もう半分デスマーチになってしまっている」お仕事が含まれてきます。だからそんなときの対処のノウハウが結構たまっています(もちろんCMSなのでWeb構築関連に限ったお話です)。
まず、そもそもですがデスマーチはなぜ起きるのか?というと、要件に対するリソース(予算、スケジュール)不足です。予算不足は技術ではどうしようもないので触れませんが、スケジュールについては手の打ちようはあります。
スケジュールが厳しくなる理由、厳しくなったときに起きる悪循環は大体こんな感じでしょう。
- 要件定義・設計が遅れて実装に充てられる期間が削られた(でもリリース時期は動かない)
- 実装に入ってから追加の要件が出てきた(でもリリース時期は動かない)
- 途中で追加された要件についてもかたくなに要件定義→設計→実装→テストの手順を守ろうとして時間を食ってしまう
- スケジュールが厳しいことが明白な段階になっても、プロジェクトの進行方法自体の見直しを行わない(当然進行速度は変わらないので「見通し通り」炎上する)
- スケジュールが厳しいことが明白になったとき、人員の追加で巻き取ろうとして(プロジェクトの詳細を知らない)新規参加のメンバーへの説明の手間で却ってスケジュールが圧迫される
いずれにしろ「要件に関する意識のすりあわせが難しいこと」「イレギュラーへの対処自体を計画に織り込んでいないこと」が問題です。
こちらのブログでは何度かに分けて、こういった状況に対応するために、SOY CMS開発元ではどんなことをしているか説明をしていきたいと思います。
続きを読む工数削減だけじゃない、SOY CMS導入のメリット
SOY CMS/SOY Shopは他のCMSとどう違うんですか?
一番よく聞かれる質問です。端的には「HTML完成から組込み完了までの工数がとても少なくなります」「一度組み込んでからの修正がとても楽(HTMLだけ編集するコストとほぼ変わらない)です」というのが主な点ですが、この二つの特徴が合わさるともっと大きな長所が生まれます。
それは「段階的な組込み、修正が可能になること」です。
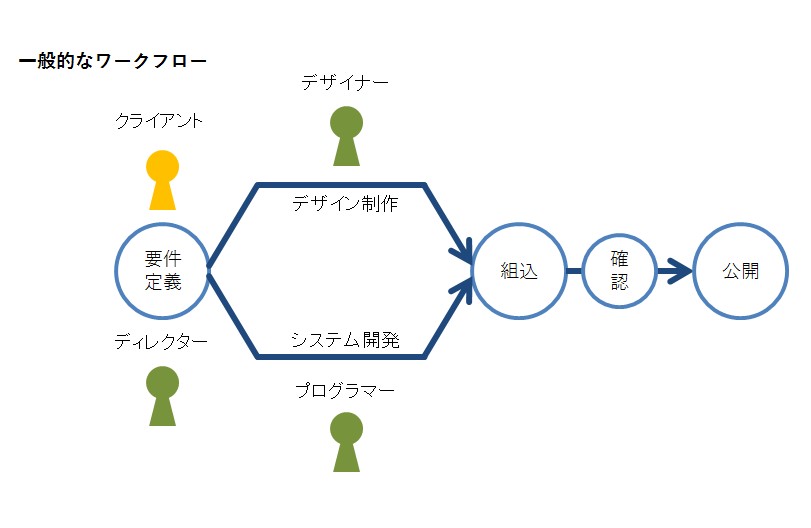
もともとあるテンプレートを少し修正して使用する場合は別にして、オリジナルのデザインでCMSを使用するときの手順は大体こんな風であることが多いと思います。

しかし、この方法だとこのような問題が発生します。
- 要件定義で丁寧にドキュメントを作成しても、その内容についての理解が発注側と受注側とで違って、後になって「ここはこういう意味だろう」「いや、違います」といったすれ違いが発生する。
- デザイン制作、システム開発が並行して進んでいる間、発注者がデザイナーの成果物(画像の印刷物である場合も)ばかりが見られて、プログラマーの成果物は(非専門家からみるとわかりにくいため)あまりちゃんとチェックされない。
- 組込み完了後に初めて動作する状態でのチェックが行われ、結果「約束していた仕様と違うのではないか」「やはりここはこうしてほしい」といったクレームになる。
- 組込み完了の時点で公開時期が迫っている中、修正箇所について再度の修正を避けるためにより厳密な要件定義を行おうとするとこのフローを再度行わねばならず状況が逼迫する。
その点、SOY CMS/SOY Shopのテンプレートは

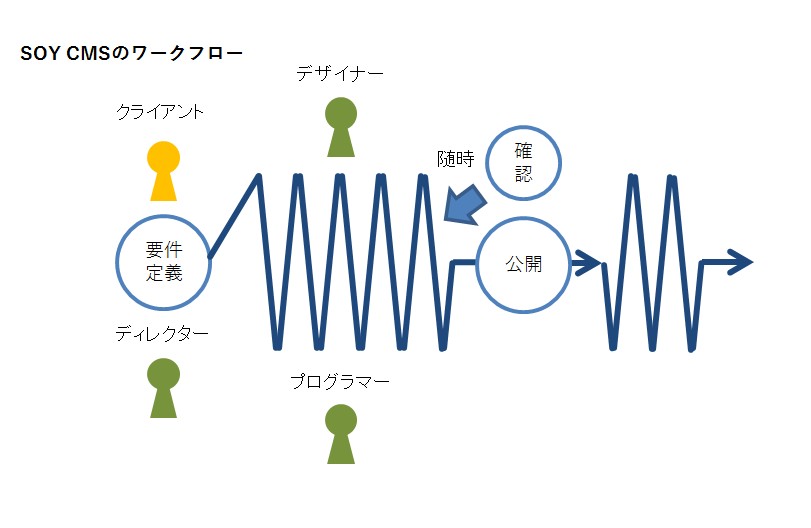
というコメントタグと独自属性値による制御なので「HTMLほとんどそのまま」「テンプレート化後もHTMLだと思って編集可能」という特徴があるため、(上記のワークフローでももちろん対応は可能なのですが)以下のような順番での開発が可能です。

この手順で開発を進めると、こんなメリットがあります。
- 初期に「動作する状態での確認」をしてもらえるので、要件定義の時点で理解に齟齬があっても早期に修正できる(同じ手戻りでもプロジェクト末期ではなく初期に発生させることができる。手戻りは初期に近いほど対応コストが少なくて済む)。
- 開発進行中も「動きが見えるものにどんどん実際の動きが追加されていく」ため、発注側の、実際に運用に携わるより多くの人が関心を持ちやすく、多角的なチェックを行うことができる。
- 適当なところで区切りをつけて公開しても、その後の修正はジグザグを延長すればいいだけなので特段コストが変わることがない。多段階リリースが容易。継続的な改善を行いやすい。
デメリットは
- 「手戻りは絶対に発生するもの」という認識が必要で、「いかに手戻りを減らすかが重要」という一般的なプロジェクトマネジメント手法の発想から自由にならないといけない。
- 完全なデザイン確定前にHTMLでの制作に取り掛かるのが望ましいが、初期案は作り直しになる可能性がある。
という点ですが、後者についてはドキュメント作成のコストやリリース前の対応コストが削減できる分、トータルではほとんどの場合問題のないレベルに収まると思います。
続きを読むCMSの常識を覆す?サイトはそのままで管理システムだけ入れ替えるメリット
SOY CMSで特徴的な使われ方として、サイトの表側だけはそのままに、管理システムだけ入れ替える、というのがあります。
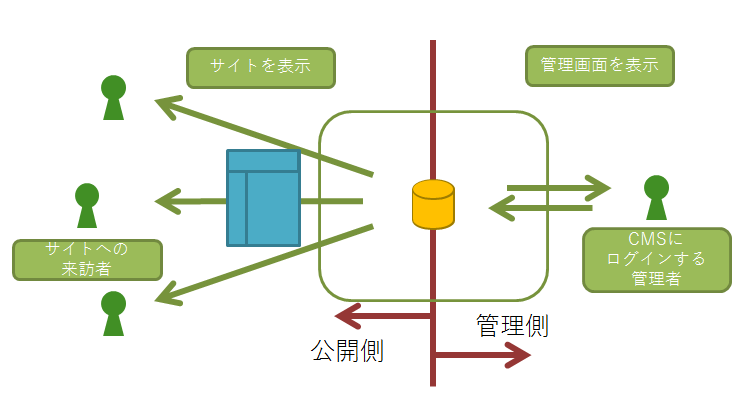
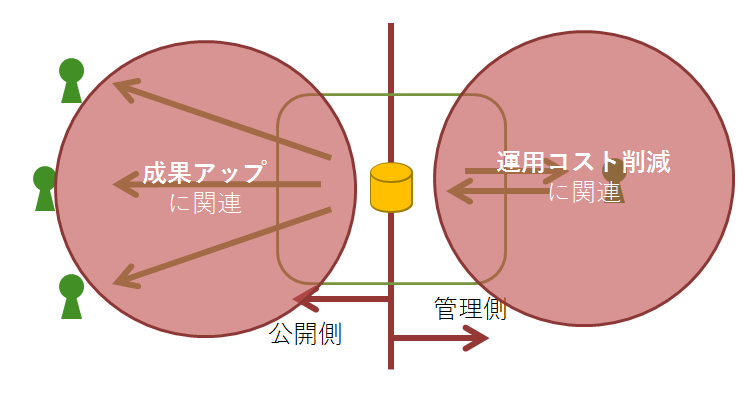
公開側と管理側
ほとんどの場合CMSの入れ替えはサイトのリニューアルと同時に行われる=デザインもサイトマップもすべて変更になるのが一般的でしょう。

どうせ費用をかけてよいサイトにするなら変えられるところは変えたいという気持ちも働くでしょうし、そもそもどちらかというと公開側のリニューアルのついでにシステムも良くしよう、という流れになることが多い気がします。
しかし!公開側はそのままに、管理側だけ入れ替えるというのには大きなメリットがあります。
SEO上の問題、コンバージョン率といった「サイトの性能」に影響を及ぼさない
公開側のデザイン、サイトマップを大きく入れ替えてしまうと検索エンジンからの評価やコンバージョン率といったことも突然大きく変わってしまう可能性があります。成績が悪く抜本的な手を打つ必要がある場合は別にして、ある程度成果が出ているサイトなら突然の大きな変更にはリスクも伴ってしまいます。

つまり、公開側はできるだけそのままに管理側だけ入れ替えれば、そういった影響を最小限にとどめつつ、運営コスト削減や更なる成果アップのための施策の準備を行うことが可能になります(もちろん反対に、使い慣れた運用システムはそのままに公開側だけ大きく変更することも可能です)。
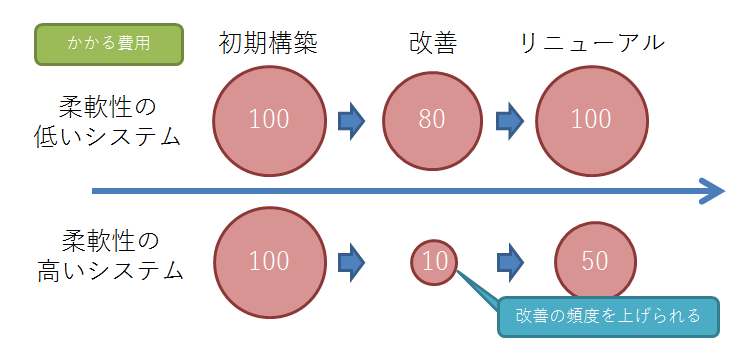
柔軟性の高いシステムに入れ替えるメリット
CMS、カートシステムを柔軟性の高いものに入れ替えると、以下のようなことが可能になります。
- 業務拡大に合わせた管理画面の修正頻度のアップ、それによるコスト削減
- アクセス解析に基づいたサイトデザイン、構成の修正頻度のアップ、それによる成果アップ

システムの柔軟性が低いとこういったことを行いたくても、都度システムのカスタマイズの費用が膨れ上がって実施できないというケースは多いと思います。改修のコストが下がるということは改善の頻度を上げられるということです。
公開側をそのままにシステムだけ入れ替えるのは一見ただのコストの発生に感じますが、このようなメリットを最大限に活かせれば2年、3年の改善プランを考えると簡単に元をとることもできます。
制作・コンサルティングの立場から見ても、追加の提案がしやすく=継続的な仕事を生みやすくなります。
CMSやカートシステムを使っているサイトだと、あのシステム使ってるね、という感じが色濃く残るケースが多いと思いますが、SOY CMS/Shopにはそれがありません。
事例:https://www.soycms.net/case
の通り、まったくバラバラ=好きなデザインにできる=柔軟性・自由度が極めて高いシステムです。
続きを読むダウンロード販売サイトを作成する2 商品の登録
前回はダウンロード販売サイトの設定方法を記載しました。
今回はダウンロード販売用の商品の登録を見ていきます。
続きを読むダウンロード販売サイトを作成する1 サイトの設定
今回はSOY Shopでダウンロード販売サイトの開設の手順を紹介します。
続きを読むSOY CMSのブログページのプレビュー2 ダイナミック編集
前回のプレビュー用ページを作成して、そのページに記事のプレビューを表示して、見え方を確認するのは手間です。
SOY CMSのダイナミック編集を使えば、特別なページの作成なく表示の確認ができますので、今回はその方法を説明します。
SOY CMSのブログページのプレビュー1 プレビュー用ページ
ブロックをダイナミック編集で更新する | SOY CMSを試してみよう!
続きを読むSOY CMSのブログページのプレビュー1 プレビュー用ページ
SOY CMSのブログページで記事のプレビュー機能がほしいという意見は今まで何度もありましたが、SOY CMSの記事はブログごとではなく、作成した記事をブログページ以外でもどこにでも表示できるという特徴を持つため、プレビュー機能の実装は行ってきませんでした。
それでもプレビュー機能がないと不便ですので、今回はプレビュー用のページを用意して、記事内容の表示確認を行う方法を説明します。
続きを読む
会員向けブログで特別会員用と一般会員用の記事を用意する2
前回は、特別会員と一般会員に分けて、会員向けのブログページを運営する為に、サイトとページの構築の手順を記載しました。
今回は、準備したサイトでどのように特別会員と一般会員に分けるかの手順を記載します。
続きを読む会員向けブログで特別会員用と一般会員用の記事を用意する1
先日紹介しました指定の商品を購入していないとブログ記事を閲覧することができない様にする設定を利用すると、特別会員、会員、無料ユーザによって表示する記事を分けられるブログページの運営が可能となります。
今回はこのようなブログページの運営方法を説明します。
続きを読むSOY Shopでショッピングサイトを作成する3 404NotFoundページを用意する
前回、ショッピングサイトにお問い合わせフォームを設置しました。
SOY Shopでショッピングサイトを作成する2 お問い合わせフォームを設置する
SOY CMSのコーポレートサイトでも同様ですが、必ず必要というわけではありませんが、ユーザが存在しないページのURLをクリックした時、何らかの理由で非公開にしたページをユーザが表示してしまった時の対策として、404NotFoundページを充実させましょう。
SOY CMSでコーポレートサイトを作成する4 404NotFoundページを用意する
続きを読む
