ブログトップ
WordPressテーマをSOY CMSに組み込んでみる、その4
2017年08月08日
前回までで一通りの更新、フォームの管理まで設定が完了しました。でもこれだけで運用をスタートさせると不便な場合があります。
- 編集の頻度の高いところ・・・記事
- 編集の頻度の低いところ・・・ページ(のテンプレート)
というのが大まかな役割分担なので、記事で管理していない場所でも、一ページだけの変更であればページのテンプレートを直接編集してしまえば済みます。ただ複数のページ(多くの場合、すべてのページ)にまたがって存在する部分、ヘッダーやフッター、サイドカラムなどを修正したいという場合にとても手間がかかります。
そういった場合にも、SOY CMSでは「記事」を使います(モジュールという機能も存在しますが廃止予定のため今は使わないでください。将来的にもっと便利な機能に置き換える予定です)。
第三段階:ヘッダー、フッター等の共通パーツをくくりだす(所要時間5~10分程度)
- 共通パーツを見つける
- その部分をブロック化する(お知らせ等と同じ設定をして「本文」をパーツとして使う)
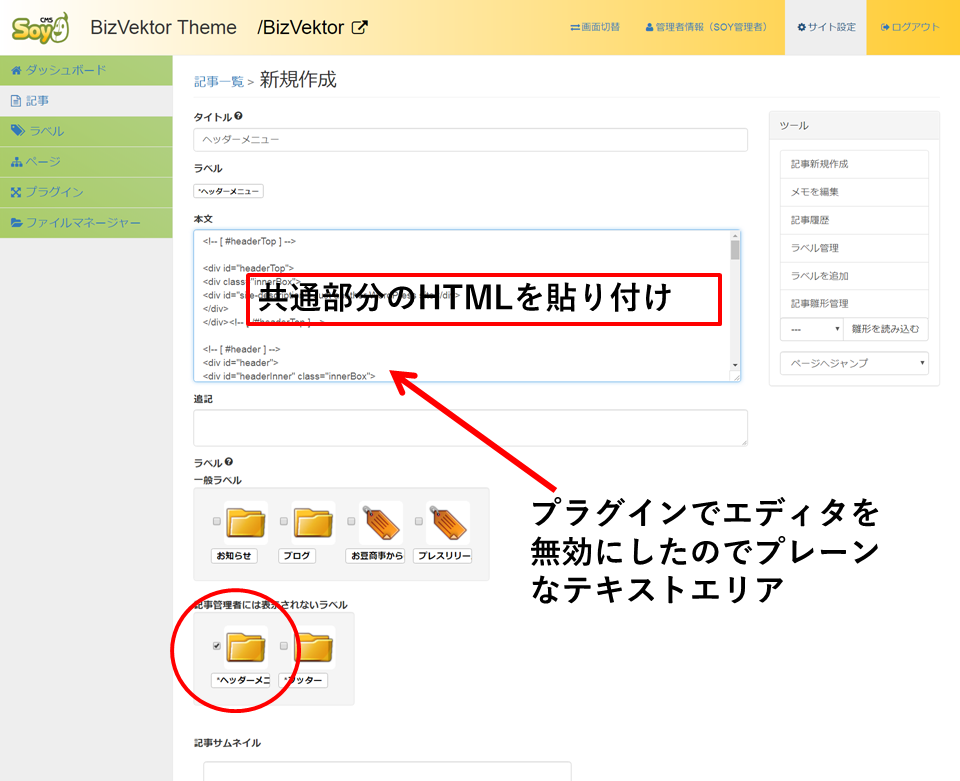
- 「本文」にその部分のHTMLが入った記事を作成する
これで、複数ページにまたがって共通するヘッダーやフッターを修正したいときには、そこに埋め込まれた記事を修正するだけで全体に反映されるようになります。
以下詳細を解説します。
SOY CMSでは「ページ」と「記事」は完全に分離されていて「ラベル」を通じてその二つが結び付けられます。つまり、「ページ」内の適当なところにblock:id等を記述して「ブロック」の設定を行うことで、好きな場所に好きな種類の「記事」を表示することが可能です。新着情報や商品カタログといった一般的にCMSで管理したいコンテンツのほか、「ヘッダー」や「フッター」、「メニュー」といった複数あるいは全ページに共通のパーツも「記事」として管理できます。(「モジュール」という機能も現行バージョンでは使えますが、より良い形に改めるために一旦廃止する予定です)。
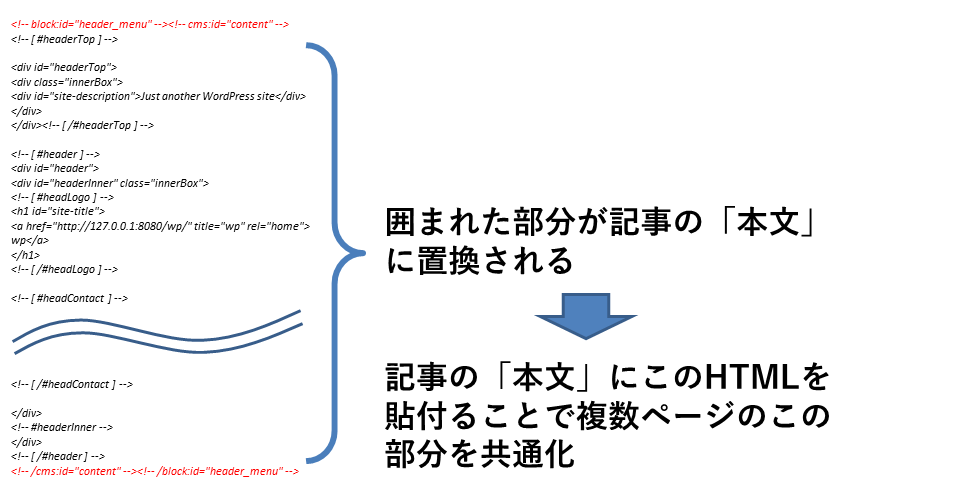
まず、共通パーツ部分を見つけて、そこを<!-- block:id="header_menu" --><!-- cms:id="content" -->~<!-- /cms:id="content" --><!-- /block:id="header_menu" -->で囲います。これで、~の部分がこの「ブロック」に設定した「記事」の「本文(cms:id="content")」の内容に書き換えられる状態になります。

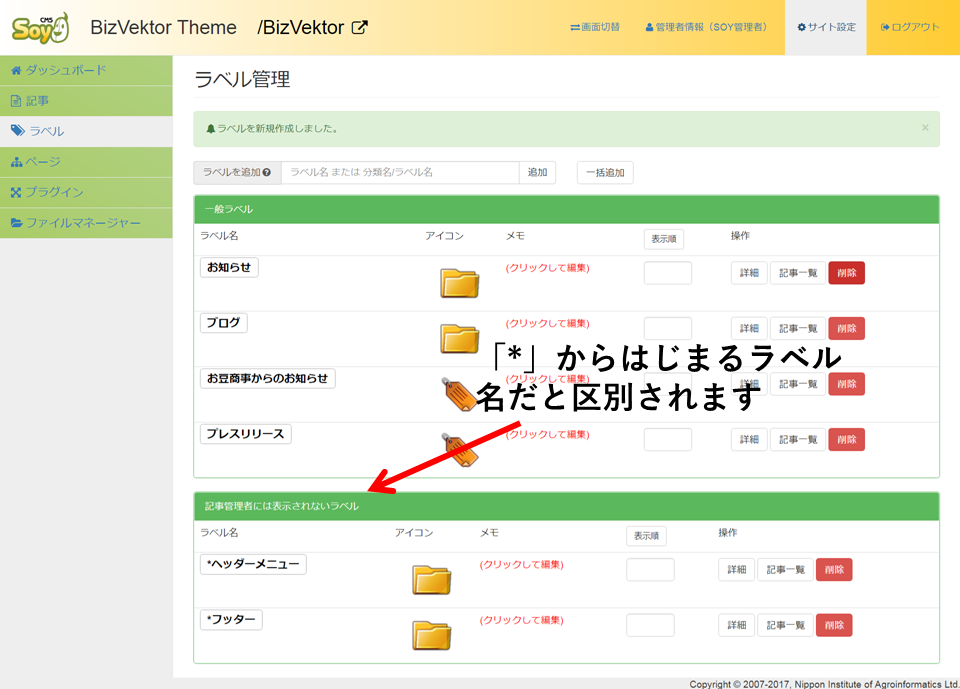
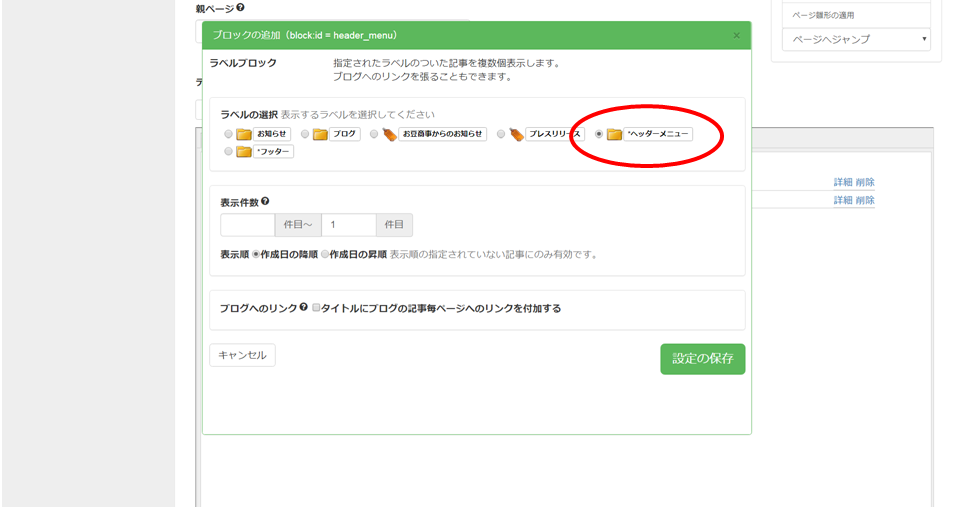
続いて「ラベル」を作成、ブロックの設定を行います。ここでは「*ヘッダーメニュー」「*フッター」のふたつを作成しました。このようにページのパーツ用の「ラベル」の名前の先頭には「*」をつけておくと他の「ラベル」と区別がつくので便利です(つけなくても基本的な動作は変わりません)。

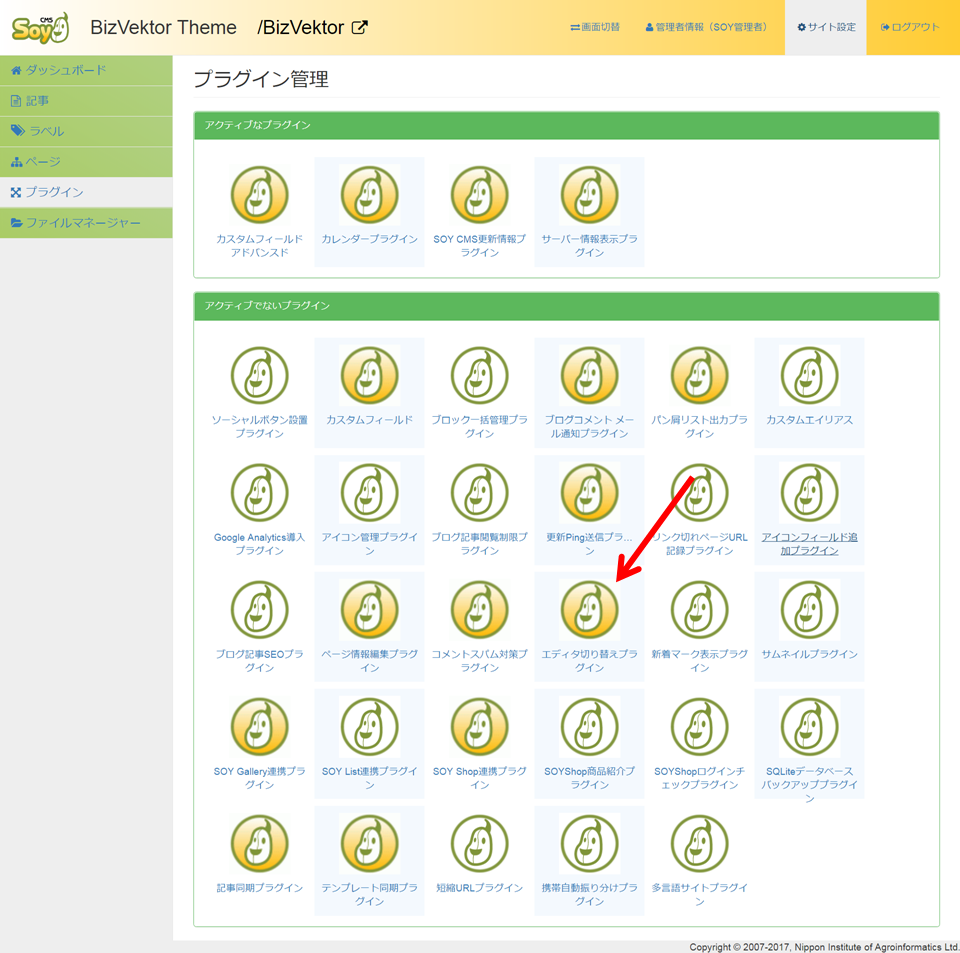
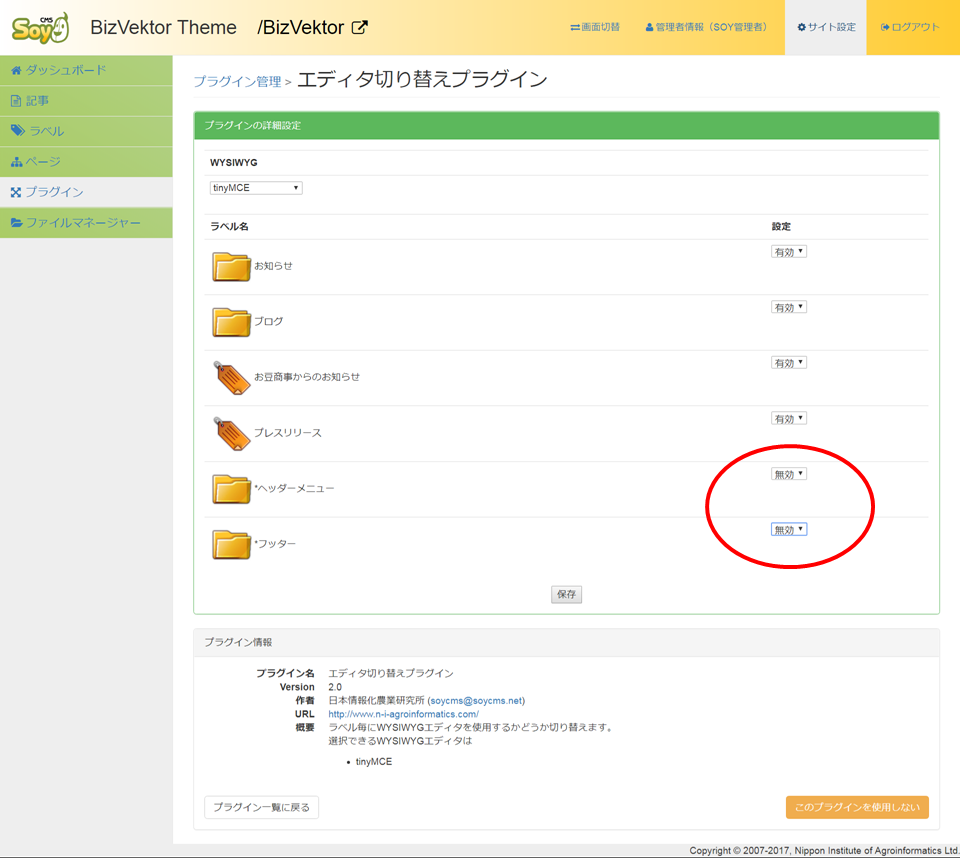
そしてその「ラベル」が付いた記事を一つ新規作成し、「本文」の入力欄にその部分のHTMLを入力します。このときWYSIWYGエディタ切り替えプラグインを使って、エディタをオフにしておいてください。エディタによって変換されることなく、そのままのHTMLが保持されます。




記事のタイトルは表示には使われませんのでわかりやすい名前をつけておきます。
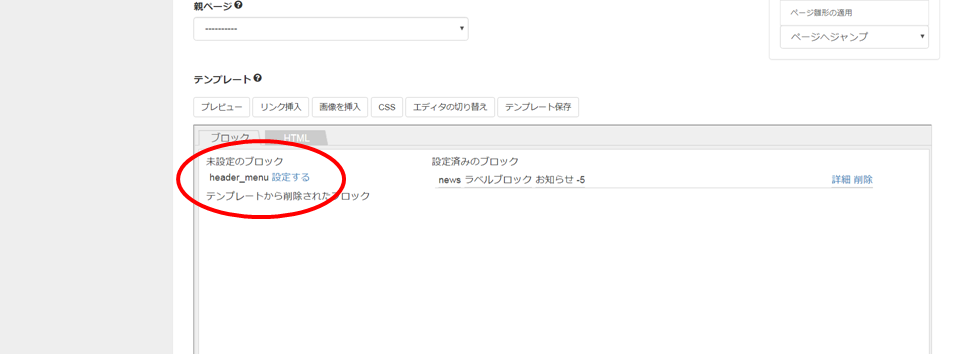
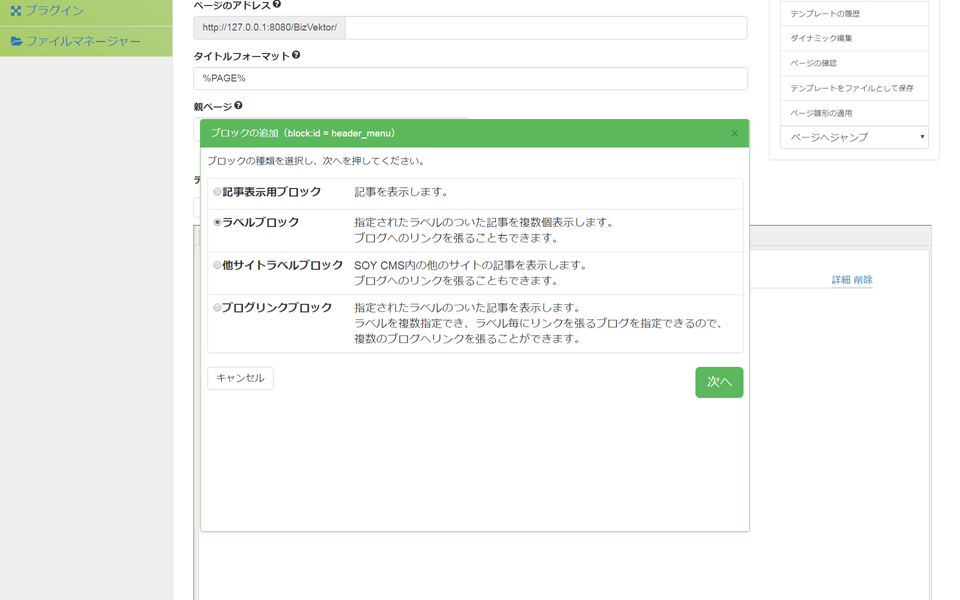
続いてブロックの設定です。第一回で行ったのと全く同じ作業です。




フッターや場合によってはそれ以外のパーツも行う作業は一緒です。<body>~</body>内だけでなく、<head>~</head>の<link>タグや<meta>タグもこの方法で共通化できます。
ここまでの設定をすべてのページで行えば、あとは埋め込んだ記事の本文を編集するだけで全ページが更新されます。
ただ、ページごとに作業をしていくのは大変です。SOY CMSでは複数のページをまとめて編集するのに便利な機能が備わっています。
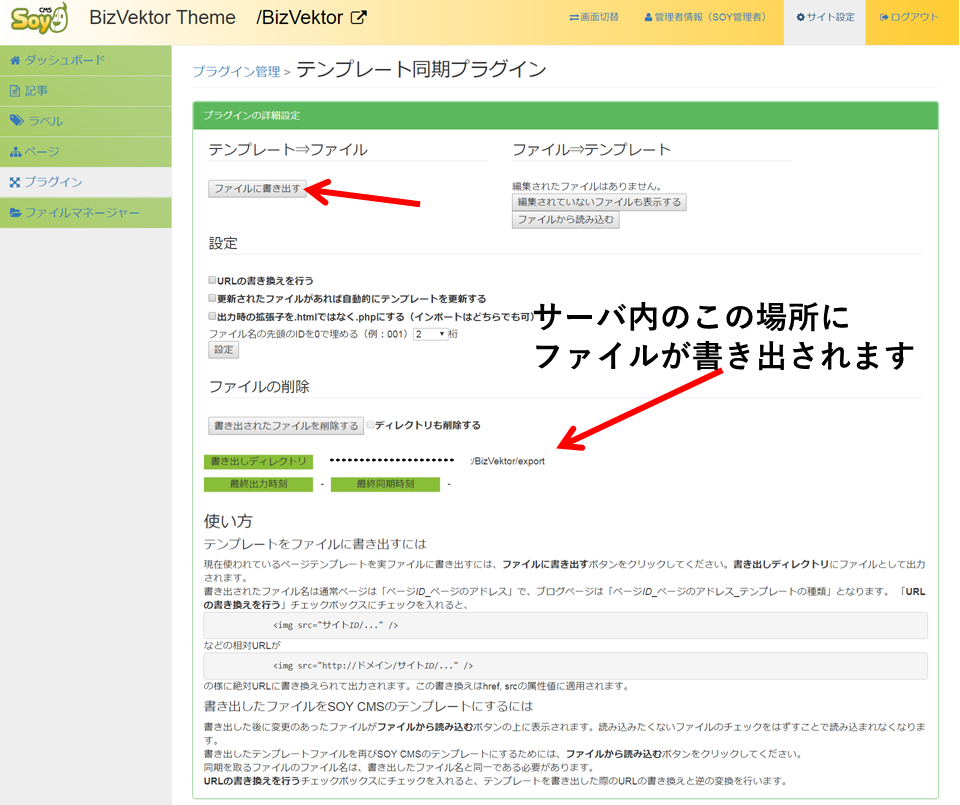
- テンプレート同期プラグインでオフラインのエディタを使う
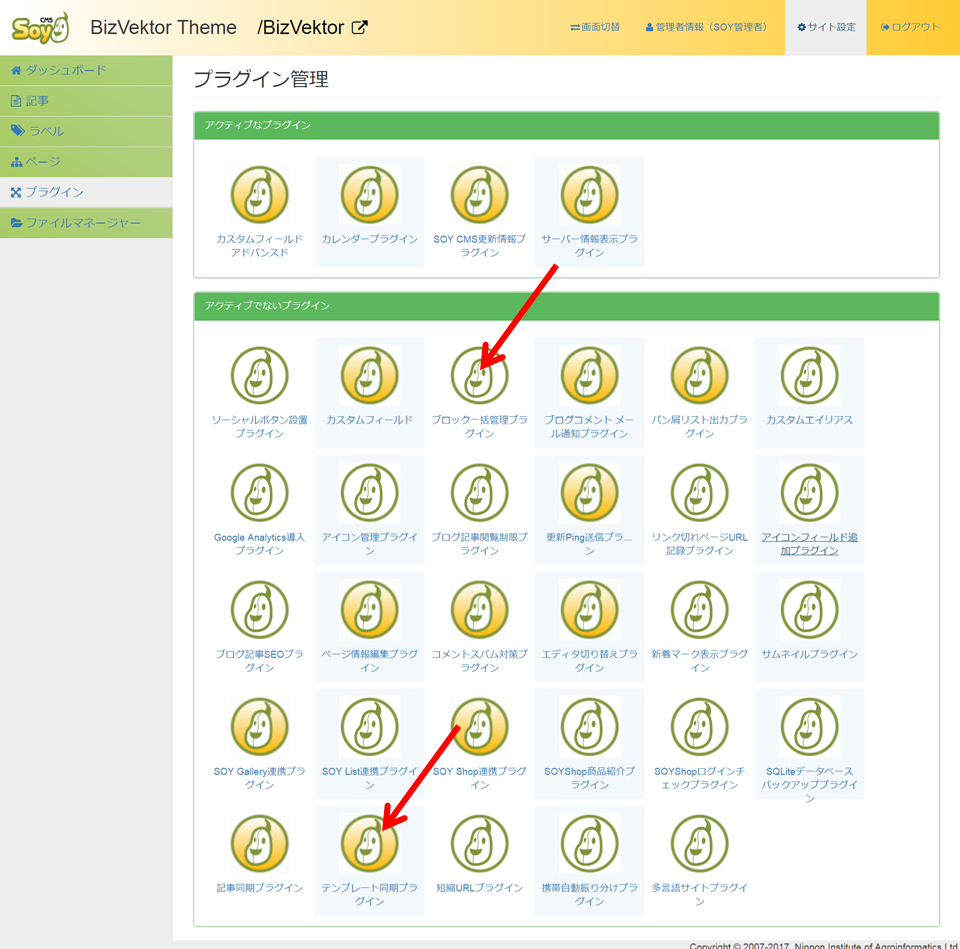
- ブロック一括管理プラグインで複数ページのブロックの設定を一度に行う
いずれのプラグインも標準で同梱されているものです。

テンプレート同期プラグイン
テンプレート同期プラグインは、各ページに設定されているテンプレートをHTMLファイルとして書き出す機能をもったプラグインです。また、書き出されたファイルに編集を加えた場合、再度それを各ページのテンプレートに反映することもできます。
つまりうまく使用することでテンプレートをいちいち管理画面で修正しなくても、ローカルの使い慣れた、高機能なエディタで編集することができます。複数ファイルの一括置換などもファイル相手だと容易に行えます。


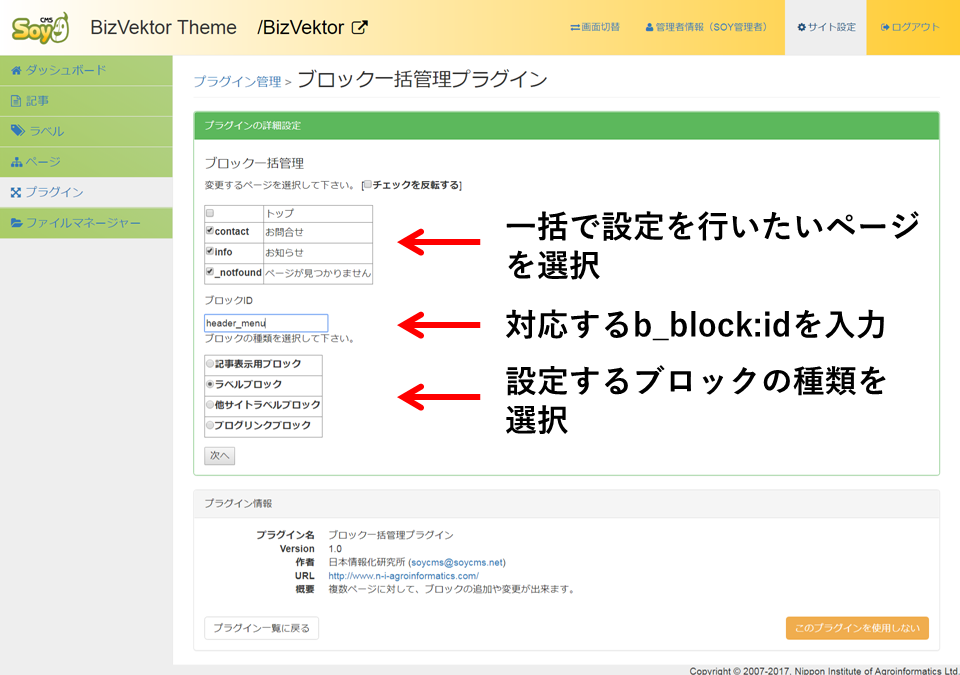
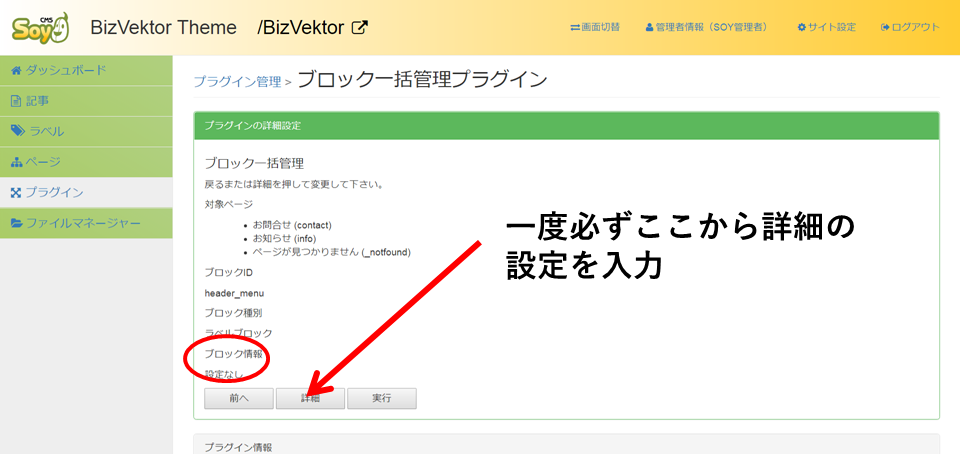
ブロック一括管理プラグイン
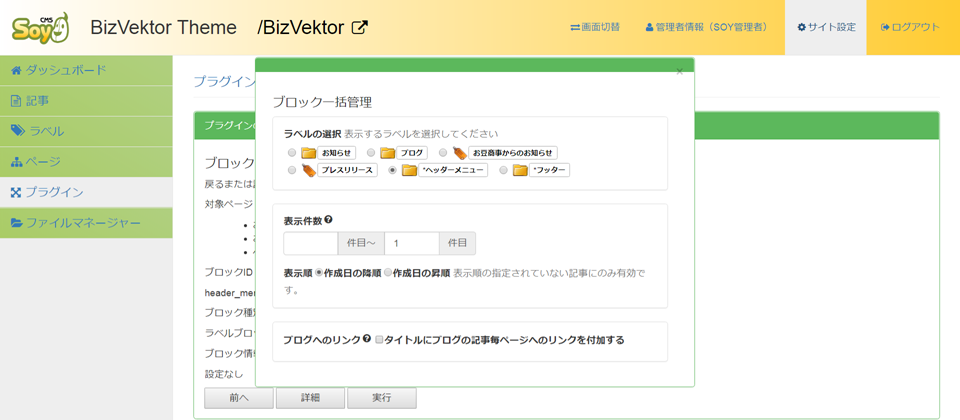
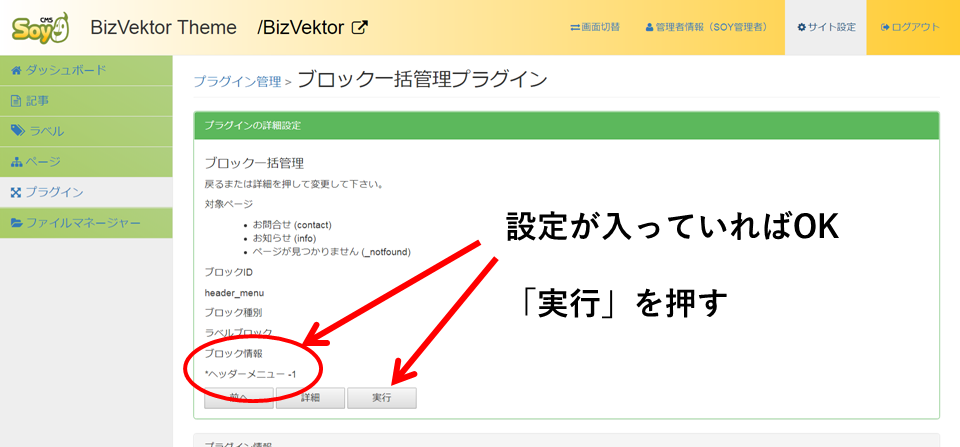
ブロック一括管理プラグインは、複数ページに同一のブロックを設定したいときに、それをまとめて、一括で行うことができるプラグインです。プラグインで操作を実行した場合、同名のブロックが設定済みの場合は新しい設定で上書きされますのでその点は注意してください。




この二つのプラグインを同時に使うことによって、複数のページに同じブロックの設定を行うことが最小限の手間で行えます。

