ブログトップ
WordPressテーマをSOY CMSに組み込んでみる、その1
2017年08月04日
以前告知させていただいたバージョンアップが遅れていてすみません。8月中旬にはベータ版を公開できる予定です。
さて、SOY CMSのお話をしていると「WordPressとどう違うの?」「テーマが充実していると使いやすいんだけど」というお話をよくされます。そこで今回はWordPressのテーマとして配布されているものをSOY CMSに組み込んでみるときにどういう作業になるのか順を追って説明してみようと思います。
テーマとしては、GPLライセンスで配布されているということで、こちらのサイトからダウンロードできるBizVektorを使わせていただきます。
WordPressサイトが完成している状態からSOY CMSでお知らせ、ブログの更新運用ができる状態になるまで、本記事で行う作業の総所要時間は慣れた人が行った場合で「約2時間程度」です(※WordPressの機能をフルコピーするというのではなく、あくまで基本的なサイトを基本的な運用ができる状態にセットアップする、という趣旨です)。

※以下、せっかくなので管理画面のキャプチャは新しいものにしていますが、デザインが異なるだけで基本的に現行バージョンも同じです。また長くなってしまうので数回に分けて書こうと思いますが、最終回にはセットアップが終わった状態のデータを配布する予定です。
今回は簡略化のため、同一ドキュメントルート上に一旦WordPressとそのテーマをセットアップすることで(以下それぞれの画面を※W等の名前で呼ぶことにします)、CSSやJavaScript、画像などはSOY CMS側からもWordPressのテーマのものに直接リンクをはる形にしています。ただ通常であればテーマ化の前には別途まとめたファイルを作っていると思いますので、適宜読み替えてください。
WordPressサイト(※W)
ドキュメントルート/wp/
WordPress管理画面(※W_C)
ドキュメントルート/wp/wp-admin
SOY CMSサイト(※S)
ドキュメントルート/BizVektor/
SOY CMS管理画面(※S_C)
ドキュメントルート/cms/admin
以下、WordPress側はこちらの記事にしたがってセットアップされた状態から説明します。
第一段階:※Sトップで※Wトップと同じページが表示できるようになるまで(所要時間2分程度)
- SOY CMSで「サイト」を作成、トップページを「標準ページ」で作成する。
- ※Wトップページを管理画面からログアウトした(一般の人が見る状態で)ブラウザに表示し、「ソースを表示する」でHTMLのソースを取得
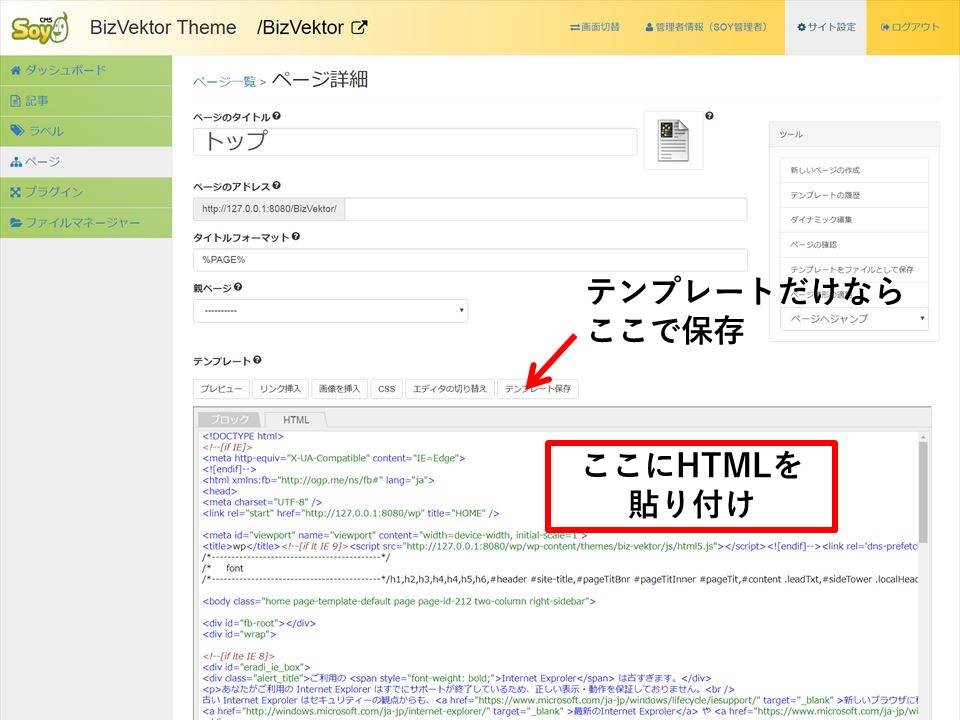
- 先ほど作成したSOY CMSのページのテンプレートにそのソースを貼り付けて保存する
ここまで第一段階です。SOY CMSではページのテンプレートに貼り付けたHTMLはそのまま表示されるので、※Sのトップには※Wのトップと全く同じ内容が表示されています。
以下、詳細を解説します。
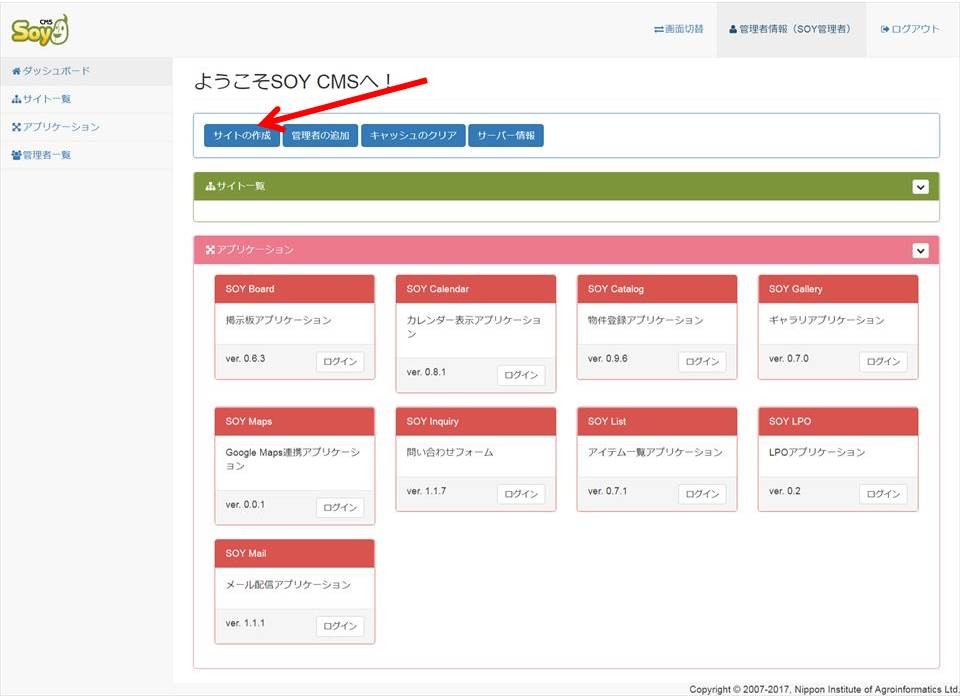
ログイン直後の画面から「サイトの作成」を行います。サイトIDが***ならサイトは
http://xxx.xxx/***/
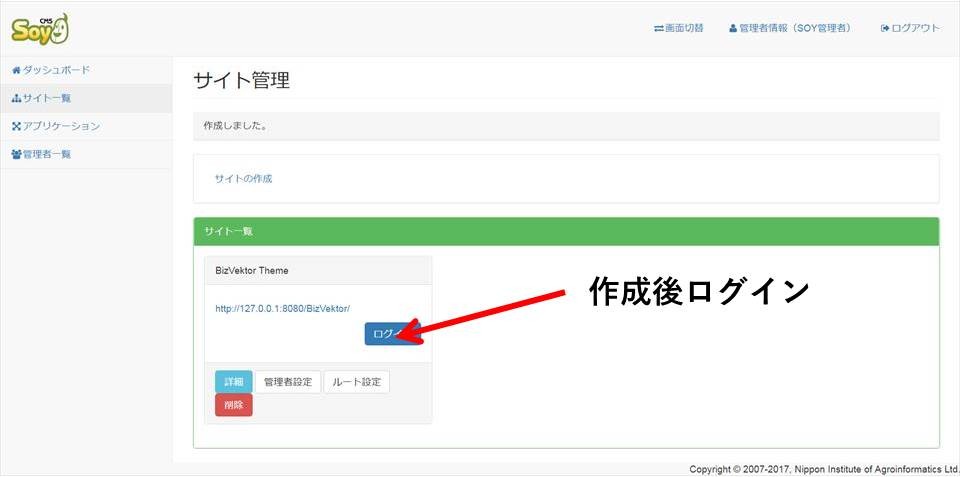
というURLで作成されますが、「ルート設定」を行うことで
http://xxx.xxx/
で同じ情報が表示されるようにすることができます。一つのサイトだけ運用するのであれば***は何であれ見えなくなりますので、適当でわかりやすい名称で作成してください。今回は「BizVektor」とします(なので※SのURLがそうなっています)。


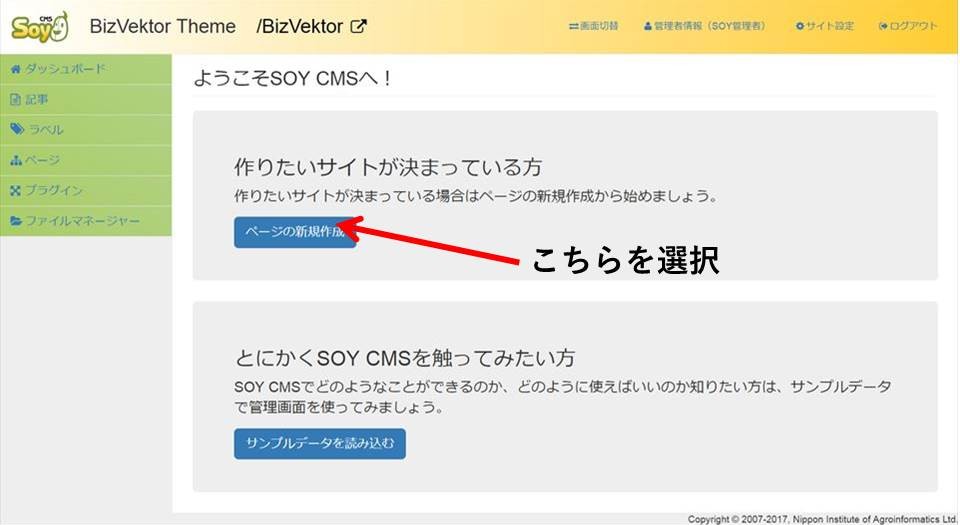
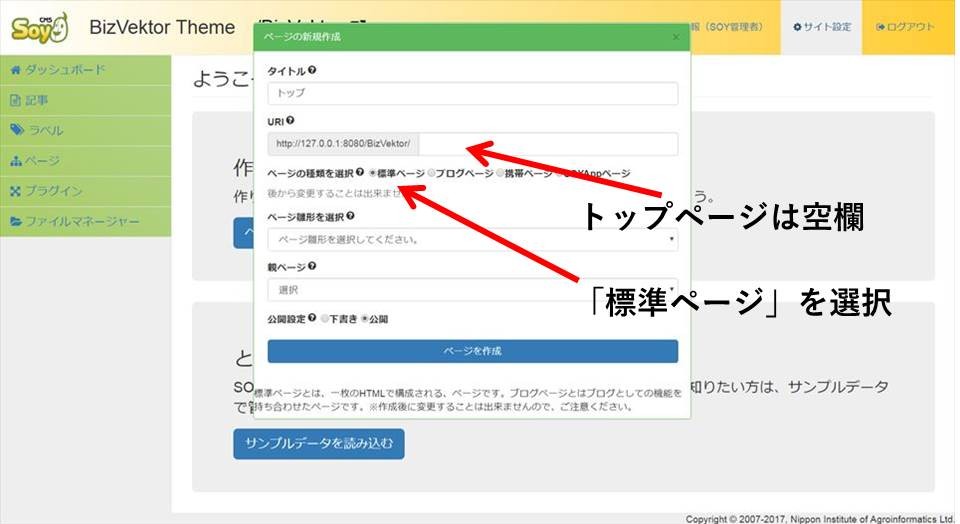
続いて「ページ」を作成します。SOY CMSではWordPressと違って、記事(投稿)とサイトマップは「ブログページ」の設定を行わない限り連動していません。HTMLファイルでサイトを作るときと同じように「ページ」を作ってサイトマップを作っていきます(HTMLファイル=「ページ」)。ページにも種類がありますがひとまずはトップページだけ「標準ページ」で作ります。


「ページ」のテンプレートはそのまま設定したURLにアクセスしたときに表示されますので、元のサイトのトップページのソース(元のテンプレートではなく公開側に出力されたページのソース)を張り付けてやれば、そのまま同じ内容が表示されます。※画像やCSS、JavaScrpitのファイルのパスは適当に書き換えてください。今回の例では同一サーバ上に設置しているので書き換えが不要でした。

第二段階:トップページのお知らせとブログをCMSで管理できるようになるまで(所要時間5~10分程度)
ラベルを2種類作成する(お知らせ、ブログ)
- トップページのテンプレートの中からお知らせ、ブログの新着のところにblock:id、cms:idを書き入れ保存する
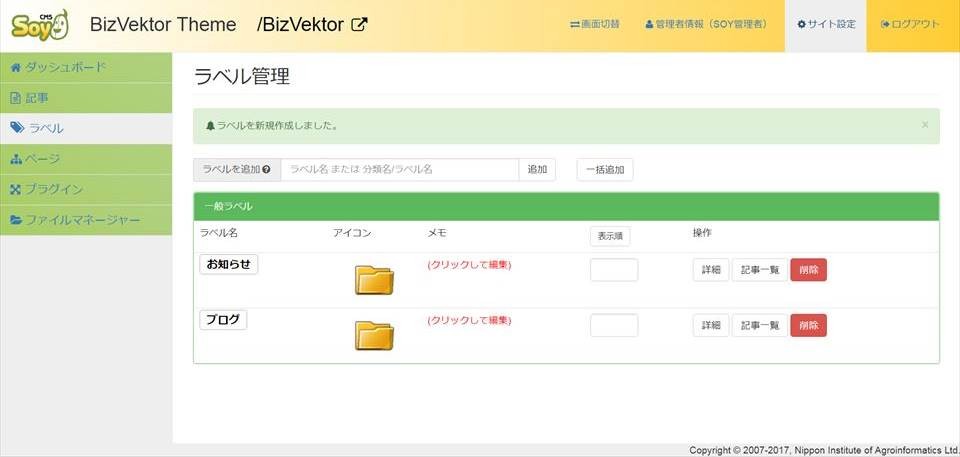
- 「ラベル」を作成する
- ブロックの設定をする
- 要らないところを<!-- cms:ignore -->~<!-- /cms:ignore -->で囲む(削除してもよい)
ここまででトップページ内のお知らせ、ブログの新着情報がCMSから記事の投稿として更新できるようになります。
以下、詳細を説明します。
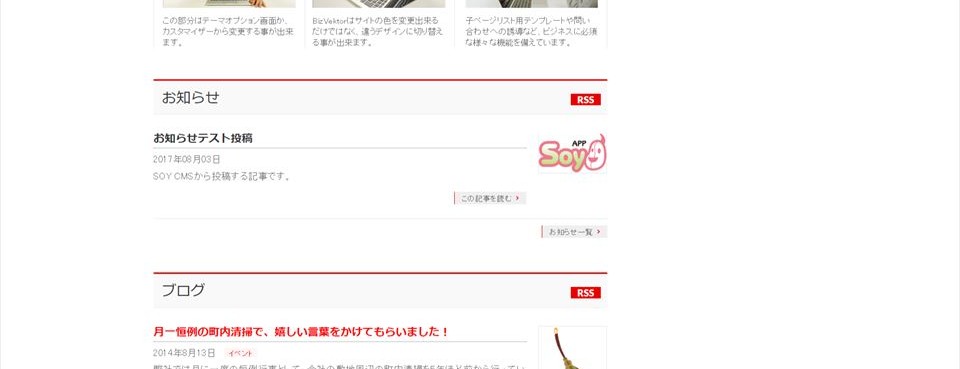
先ほど作成したトップページのテンプレートの中から、CMSで高い頻度で更新したい部分=ここではお知らせとブログの表示にあたるところを探します。そしてそこにblock:id、cms:id等を記入していきます。

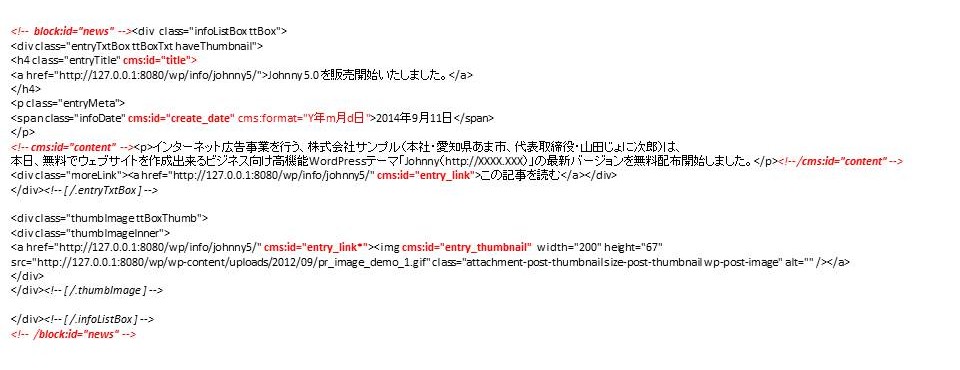
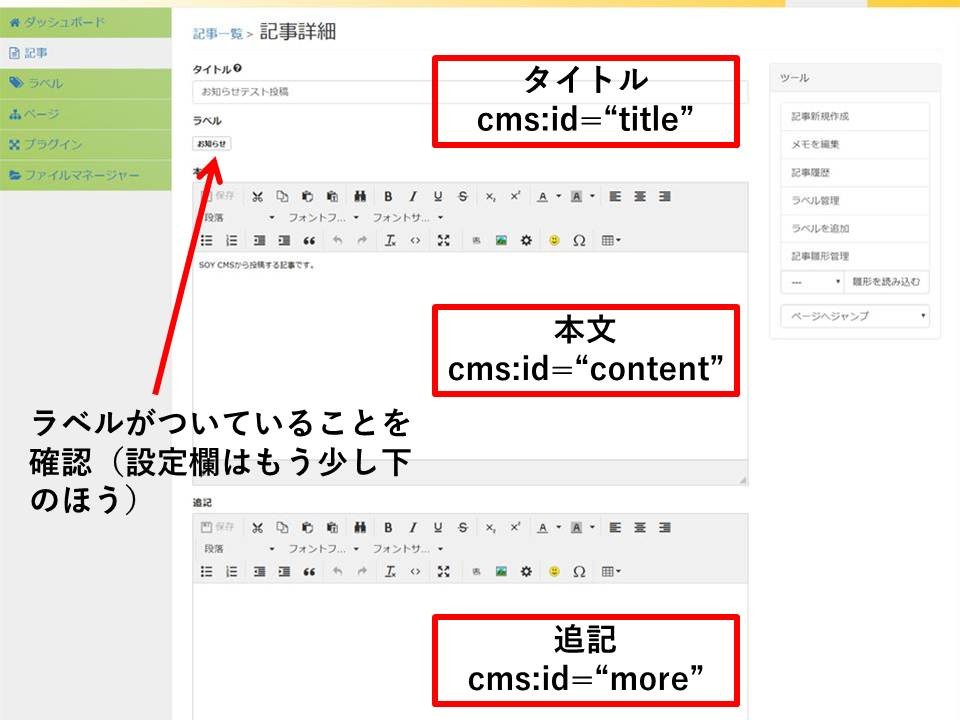
block:id="news"の"news"の文字列は何でも構いません(ハイフン"-"は使えないのに注意)。<!-- block:id="news" -->~<!-- /block:id="news" -->の間に挟まれた部分が、「記事」を5件表示するなら5回、10件表示されるなら10回繰り返されて、cms:idが記入されたタグの内側、つまり<h3 cms:id="title">[この部分]</h3>がcms:idに対応した「記事」の入力欄の内容に書き換えられます。使えるcms:idについてはこちらを見てください。手順上カテゴリーの表示は一旦削除しています。block:id、cms:idの記入が終われば「保存」します。
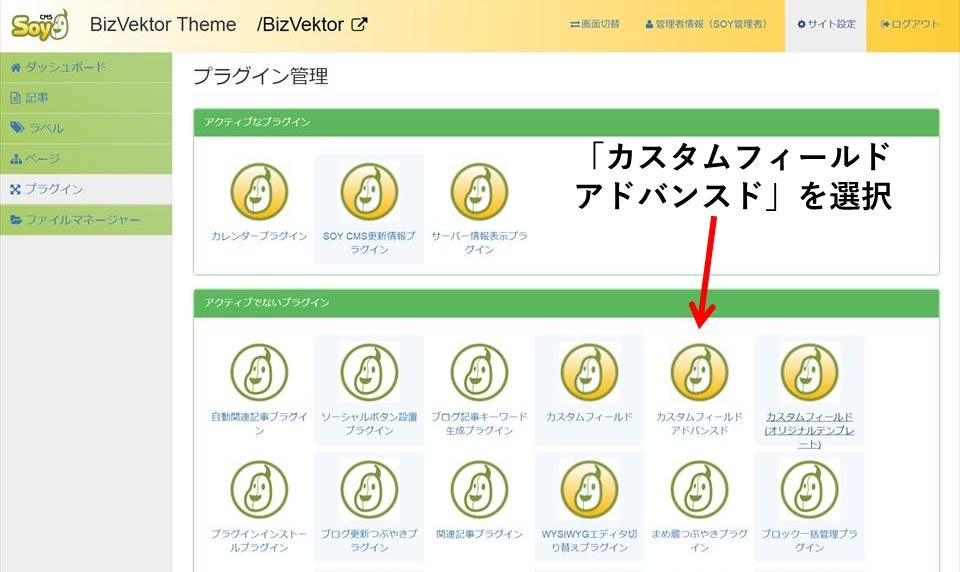
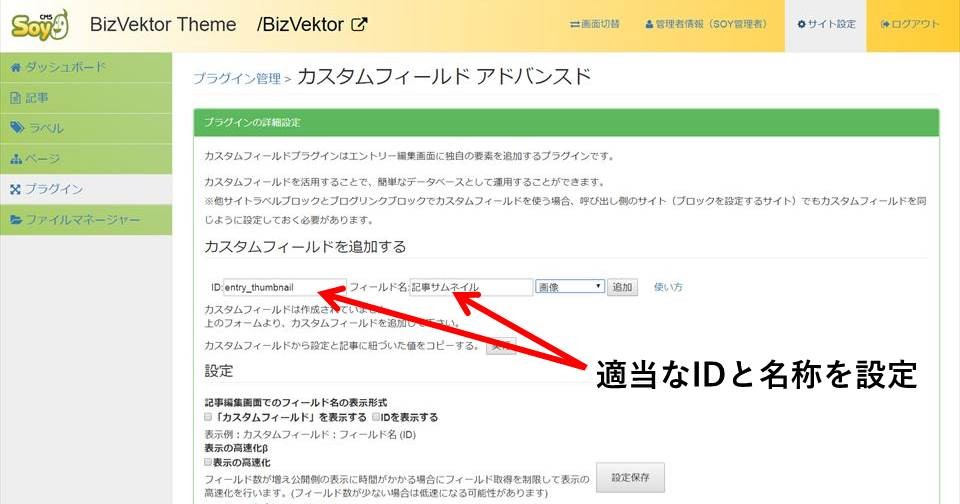
cms:idが足りない場合(今回はサムネイル画像)はプラグインから入力項目を追加します。(cms:id等のテンプレートの記述が終わった後からでもOKです)


次に一旦この画面を離れ「ラベル」を作成します。左のメニューから「ラベル」を選び、追加していきます。今回は「お知らせ」「ブログ」を作成します。


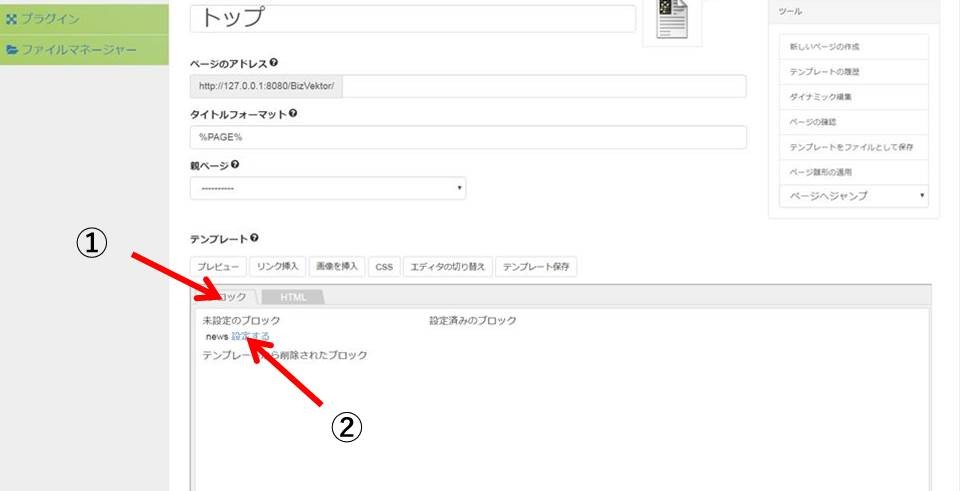
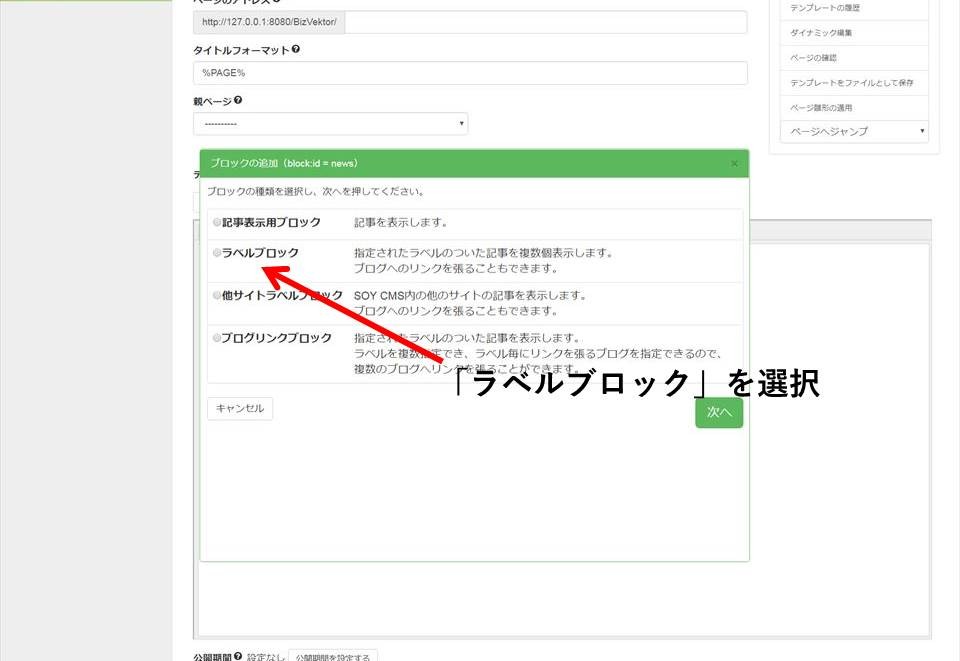
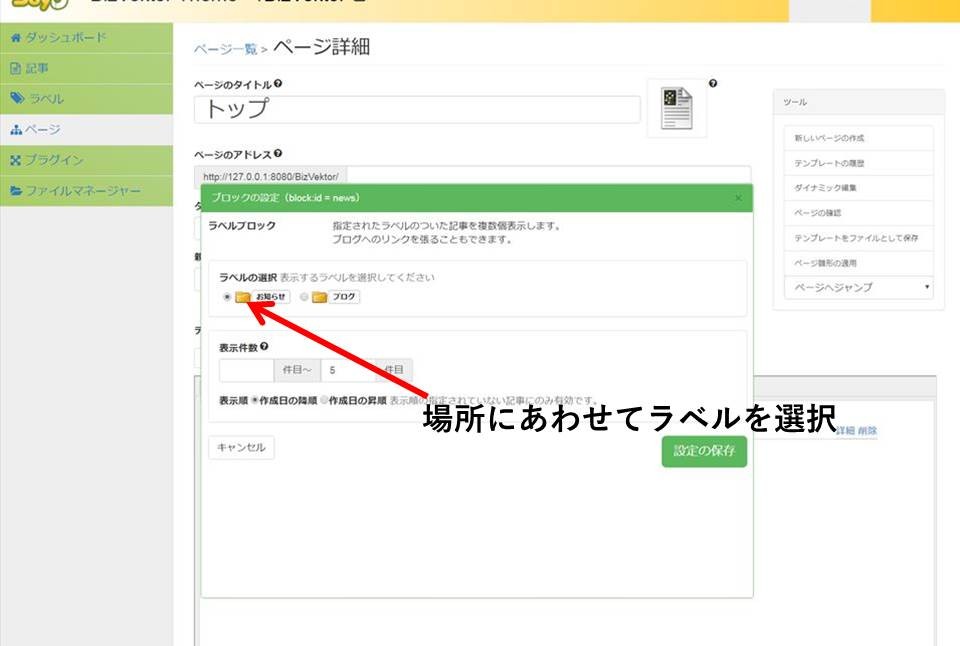
block:id等の記入が終わりテンプレートを保存すると、この部分で「ブロック」の設定が行えるようになります。再び先ほどの「ブロック」の設定に戻ります。こちらから「ラベルブロック」を選択してお知らせのところには「お知らせ」、ブログのところには「ブログ」ラベルを設定します。細かな項目は一旦無視してください。



ここまで設定が完了できれば、「お知らせ」ラベルの付いた記事を投稿すれば「お知らせ」部分が、「ブログ」ラベルの付いた記事を投稿すれば「ブログ」部分が更新されるようになります。余分に表示されている、テンプレートに残った二件目以降の記事の表示は削除するか<!-- cms:ignore -->~<!-- /cms:ignore -->で囲うかしてください。それで表示されなくなります。


次の記事では「お知らせ」や「ブログ」の詳細ページやアーカイブのページの作成について解説します(冒頭に挙げた作業時間は次回以降解説文も含めたすべての合計作業時間です)。

