ブログトップ
SOY Shopでスマートフォン用のネットショップサイトを構築する:レスポンシブウェブデザイン編
2013年10月30日
SOY Shopもバージョンアップを重ね、
様々なネットショップを運営できるようになりました。
その中で、
最近はスマートフォンのネットショップの需要が多くなってきましたので、
まとめを兼ねましてスマートフォン向けサイト(以後、スマホサイト)の構築についてを説明したいと思います。
スマホサイトの構築方法は大きく分けて、
レスポンシブウェブデザインによるサイトと
スマホ用ページを別途用意して、
閲覧している端末のUserAgentを確認してリダイレクトで遷移させるサイトの二パターンあります。
前者は一つのテンプレートで管理できるので管理コストは少ないですが、PCから大きく離れたデザインのスマホページができません。
スマホページを作り込みたい場合はリダイレクトさせるパターンがおすすめです。
では、今回はレスポンシブウェブデザインによる構築の話を書きたいと思います。
基本的にPCとスマホは同じページを使うため、
レスポンシブウェブデザイン用のテンプレートを用意して組み込んでください。
組み込み終わったら、次はネットショップで一番大事なカートの設定ですが、
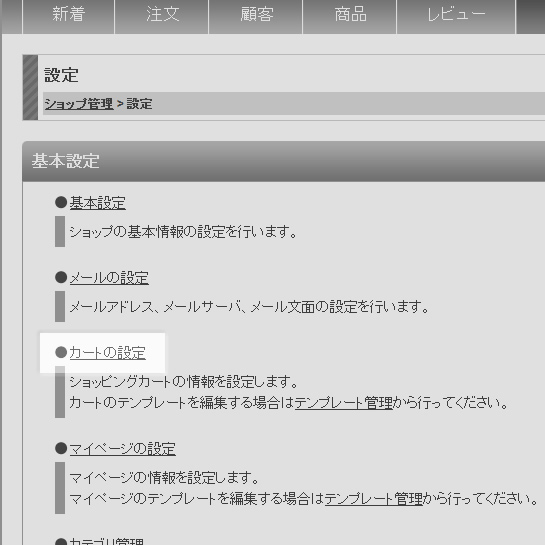
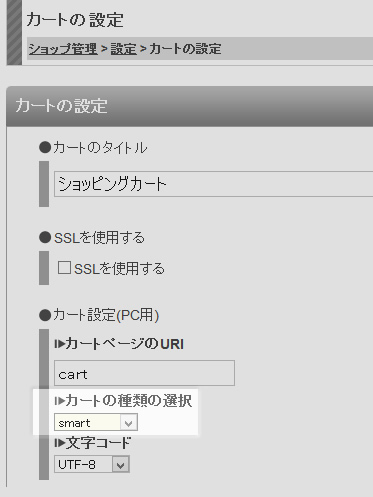
ショップ管理 > 設定 > 基本設定のカートの設定を開き

カート設定(PC用)のカートの種類の選択でsmartを選んで保存します。
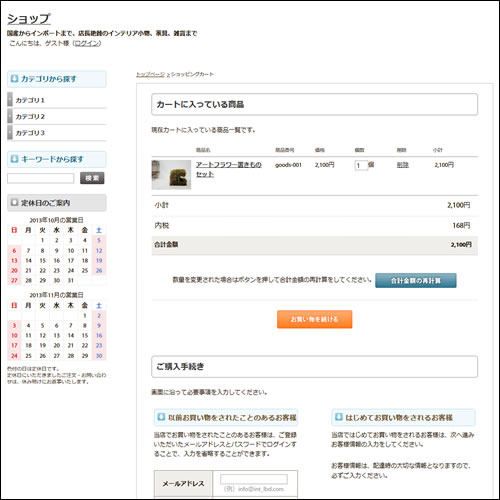
変更した後サイトを開いてカートを開くと

カートが上記のようなデザインになり、
このカートをスマホで開くと

上のキャプチャのようにスマホ対応になりました。
今回紹介したカートのデザインを変更したい場合は、
サイト管理 > テンプレート管理にあるカートテンプレート一覧の

カートIDがsmartのカートを編集してください。
カートの内部のシステムからの出力部分の編集は
下記の記事を参考にしてください。
マイページもご利用になる方は、
ショップ管理 > 設定 > 基本設定のマイページの設定から
カートの時と同様にPC用のマイページ設定を行ってください。