ブログトップ
SOY CMSでコーポレートサイトを作成する2
2014年08月19日
前回、SOY CMSでコーポレートサイトを作成する1ということで、コーポレートサイト用のサイトを作成した後、必要なページを用意して、共通パーツまで用意する手順を紹介しました。
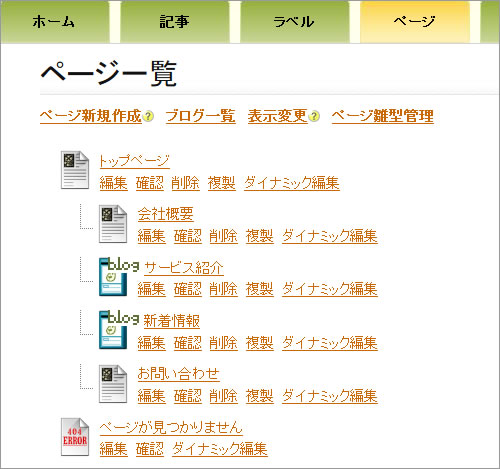
今回は続きで、新着情報のブログページを作成した後、トップページに新着情報を表示するところを紹介します。

新着情報のページはブログページで作成すると良いです。
ブログページの作成方法は下記の記事を参考にして作成します。
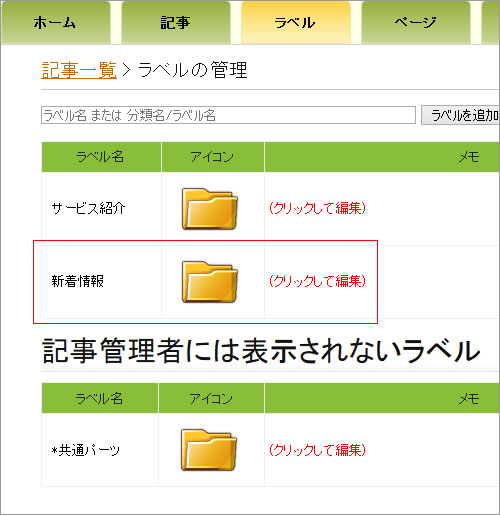
始めに新着情報のブログページ用にラベルを作成します。

今回は新着情報というラベルを作成しました。

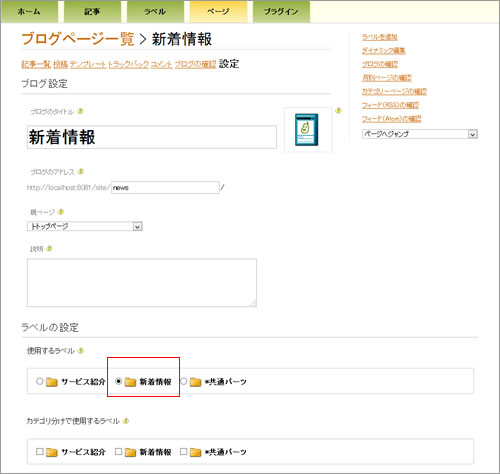
このラベルを新着情報のブログページの使用するラベルとして設定し、
設定後にテンプレートを編集します。
テンプレートの編集の際、共通パーツの設定も忘れずに
テンプレートの編集が終わった後、

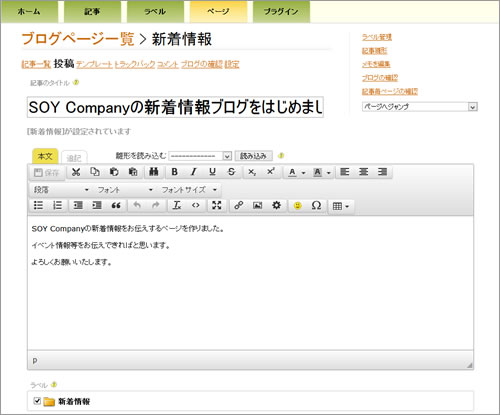
新着情報のラベルを付けて記事を投稿して公開側を確認します。

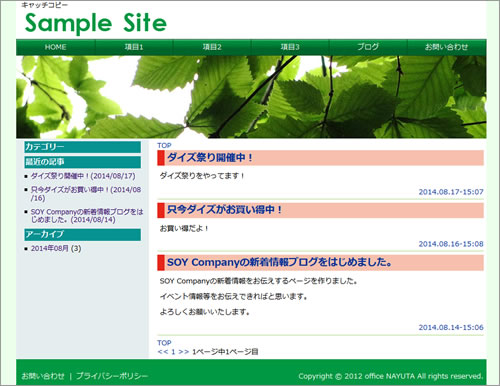
(テンプレートはoffice NAYUTAさんのサイトで配布されているブログ用テンプレートを使用しています。)
組み込んだデザインで投稿した記事が表示されていることを確認します。
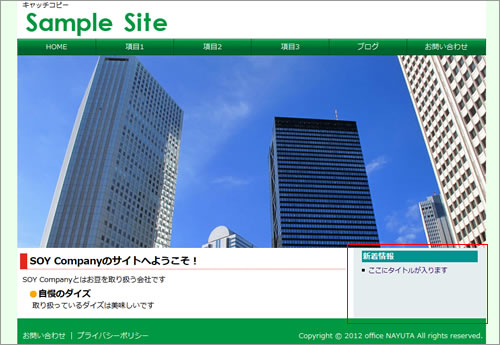
新着情報のブログページができたら、トップページに新着情報の表示の設定を行います。

今回はトップページ右下の新着情報のところに新着記事のリンクを表示させます。
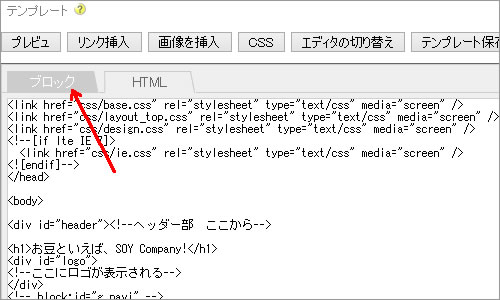
HTMLを確認すると
<div class="inner"> <h2>新着情報</h2> <ul class="top_list"> <li> <a href="#">ここにタイトルが入ります</a> </li> </ul> </div>
このようになっていたので、
<div class="inner"> <h2>新着情報</h2> <ul class="top_list"> <!-- block:id="blog" --> <li>
<!-- cms:id="create_date" cms:format="Y-m-d" -->2000-01-01</!-- /cms:id="create_date" --><br> <!-- cms:id="title" -->ここにタイトルが入ります<!-- /cms:id="title" --> </li> <!-- /block:id="blog" --> </ul> </div>
このようにblock:idで囲ってテンプレートを保存します。


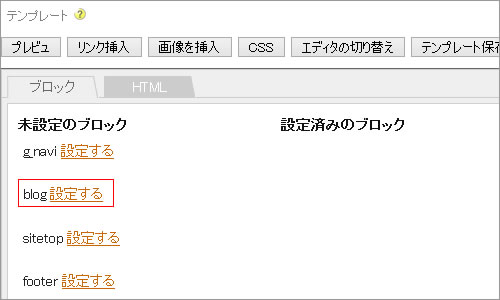
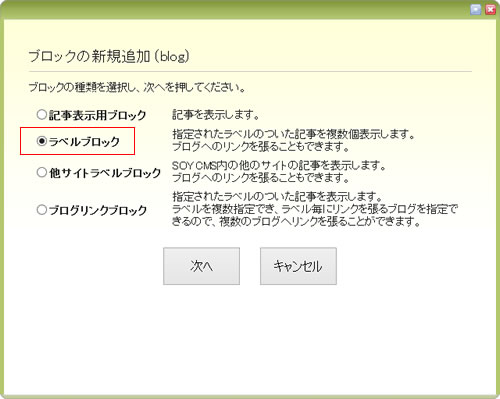
囲ったタグがblock:id="blog"だったので、blogを選び


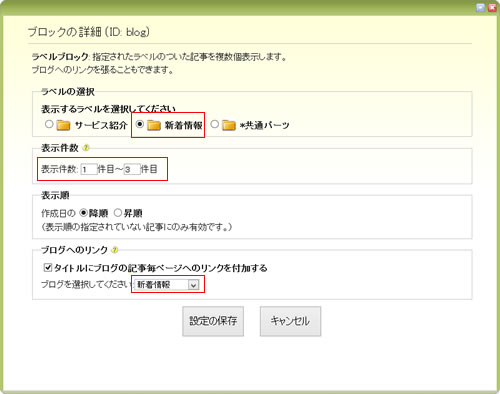
ラベルブロックを選んで、どのラベルと紐づけるかを設定します。
この時にブログへのリンクの設定は忘れずに


該当箇所で新着情報が取得できていれば、設定は終了です。
ブロック化1{記事を作成する} | SOY CMSを試してみよう!
取扱いサービス説明ページですが、
サービスが一つの場合は標準ページにテンプレートをそのままコピペで良いです。
サービスが複数ある場合はブログページにすると便利です。
ブログページにする場合はマニュアルページのように作成すると管理が便利ですので、
下記の記事を参考にページを構築すると良いです。
次回はお問い合わせページの作成について説明します。

