ブログトップ
SOY App開発の解説 管理画面のHOMEを作成する
2014年01月29日
前回のSOY Appのファイル構造の説明に引き続き、
今回は管理側ページについての開発の説明を記載します。

はじめにHOME(トップページ)の追加を行います。

admin.phpのinit関数の上部にあるCMSApplication::setTabs()に連想配列で、
array( array( "label" => "HOME", "href" => SOY2PageController::createLink(APPLICATION_ID) ), )
を入れます。
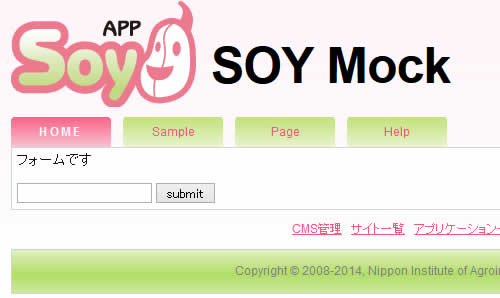
このコードにより

矢印で挿したタブが追加されました。
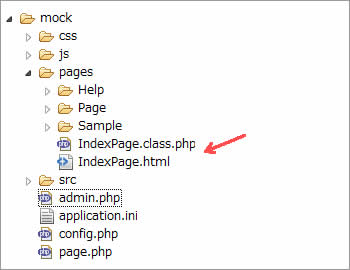
このページのHTMLの記述は、

pagesディレクトリの下に
IndexPage.htmlとhtmlファイルと対になるIndexPage.class.phpを追加します。
この時、
拡張子前のファイル名(ここではIndexPage)は同じ名前にしてください。
ファイルを作成したら、
IndexPage.class.phpを開き、
下記の内容を記述します。
<?php
class IndexPage extends WebPage{
function IndexPage(){
}
}
?>
WebPageクラスを継承したファイル名と同じ(IndexPage)クラスを用意し、
クラスと同名(IndexPage)の関数を用意します。
HOMEを開いた時、必ずIndexPage関数が読み込まれます。
次に同名のhtmlファイルを読み込む処理ですが、
function IndexPage(){
WebPage::WebPage(); //IndexPage.htmlを表示する
}
IndexPage関数にWebPage::WebPage();を記述すると、
同名のhtmlを読みに行きます。
この状態で、IndexPage.htmlを開き、何かを書き込んでみると

htmlファイルに入力した内容がそのまま表示されます。

たとえば、キャプチャの様にフォームを用意し、
このページでPOSTのデータを送り、
このページでPOSTのデータを受け取って処理をする場合、
<?php
class IndexPage extends WebPage{
function doPost(){
}
function IndexPage(){
WebPage::WebPage();
}
}
?>
上記のようにdoPost関数を追加します。
doPost関数は、IndexPage関数のWebPage::WebPage();を実行の際、
POSTのデータ(実際には配列があるか?)を調べて、
データがあればdoPostを読み込むということをしています。
試しにフォームを用意した後、
function doPost(){
var_dump($_POST);exit;
}
フォームからPOSTのデータを飛ばしてみてください。
POSTの値を確認できます。
以上の内容で、
表示から処理を書いたり受け取ったりができるようになるので。
後はデータベースに値を放り込んだり取得したりをすれば、
様々なことができるようになります。
次は管理画面の他のページを用意する
という内容を記載したいと思います。

