ブログトップ
SOYShop商品紹介プラグイン
2014年08月26日
SOY CMS 1.8.2でSOYShop商品紹介プラグインが追加されました。このプラグインはSOY CMSのブログページでSOY Shopの指定の商品情報を表示することができるようになり、ブログの記事詳細ページで商品の紹介を表示した後にカートに入れるボタン等を表示できるようになります。
今回は設置の仕方を記載します。
ブログに商品のウィジェットを設置する方法ですが、

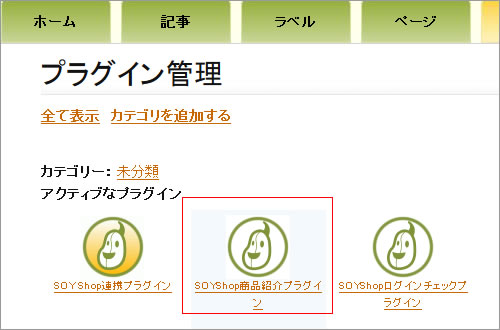
最初にSOYShop商品紹介プラグインをインストールし、


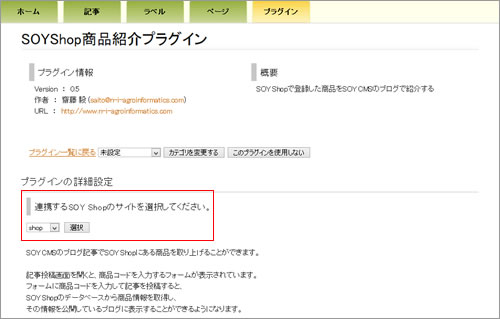
プラグインの詳細画面で連携するSOY Shopのサイトを選択します。
続いて、ブログページの記事詳細ページのデザインの変更ですが、
SOYShop商品紹介プラグインをインストールすると、<!-- i_block:id="item" -->とこのタグの中でカスタムフィールドを除く、SOY Shopの商品用のcms:idが使用できるようになります。
ブログページの記事毎ページのテンプレートの編集で、
<!-- b_block:id="entry" --> <div class="entry"> <h2 cms:id="title_plain">記事タイトル</h2> <div cms:id="content"> ここに記事本文を表示させるよ </div> <div cms:id="more"> ここは追記部分だよ </div> </div> <!-- /b_block:id="entry" --> <!-- i_block:id="item" --> <div class="item"> <h3><a cms:id="item_link"><-- cms:id="item_name" /--></a></h3> <div><img cms:id="item_small_image" class="image"></div> <div><!-- cms:id="item_price" /-->円</div> <div> <a cms:id="item_cart_link">カートに入れる</a> </div> </div> <!-- /i_block:id="item" -->
上記のようにb_block:id="entry"の外側にi_block:id="item"のタグを記述します。
これで記事の末尾に商品情報が表示されるようになりました。
続いて、記事と商品の紐づけですが、

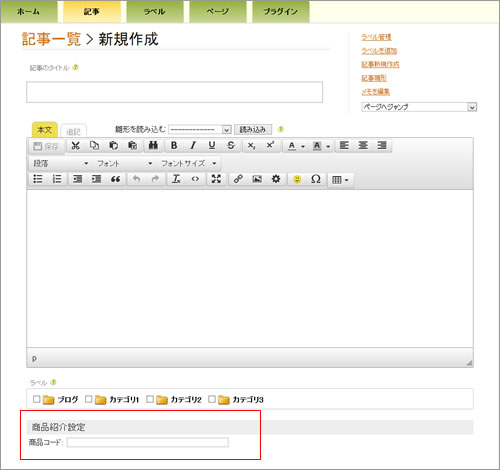
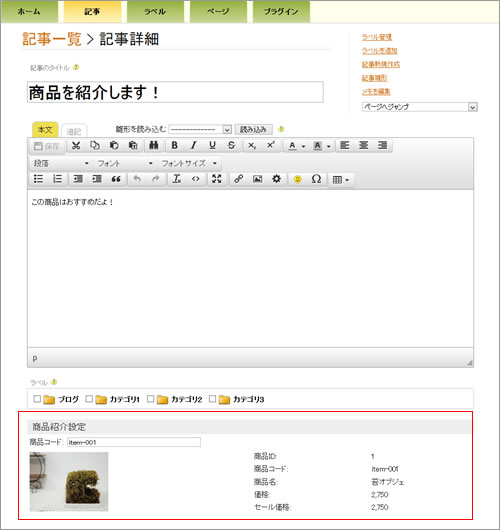
記事投稿画面のラベルの下あたりに商品紹介設定というフォームが表示されます。
このフォームに商品の商品コードを入力して記事を投稿すると、

ブログの記事に商品情報が表示されます。
この状態でこの記事を表示してみると、

商品紹介のエリアが表示されるようになりました。
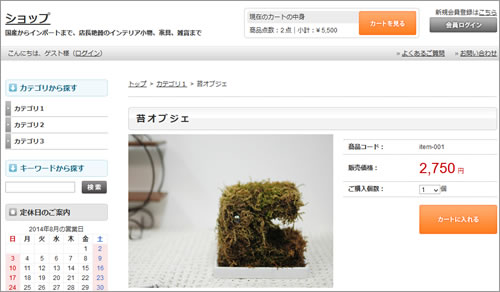
設置したリンクをクリックしてみると

商品詳細ページへ遷移し、
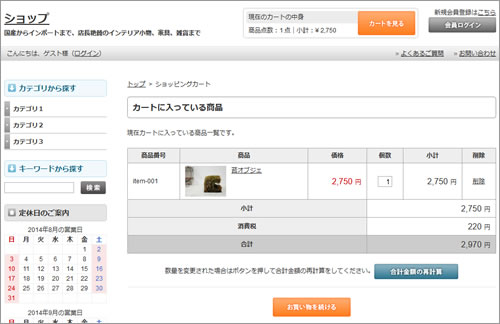
設置したカートに入れるボタンを押してみると、

カートに商品が入ります。
このプラグインを利用して、商品を積極的にアピールしていきましょう!

