ブログトップ
一つの商品を複数の商品詳細ページで表示できるようにする
2014年06月09日
SOY Shopで商品詳細ページを作成した後、各商品をどの商品詳細ページに表示するかを設定する必要があります。
この時、一つの商品に対して一つの詳細ページしか登録できないので、
一つの商品で複数の見せ方をしたいと言った場合にはこの仕様は都合が悪いです。
この要望を応えるために商品詳細設定プラグインというプラグインが用意されています。
今回の内容はマニュアルに記載されてる内容そのままです。
一つの商品を様々な詳細ページで表示する | SOY Shopマニュアル

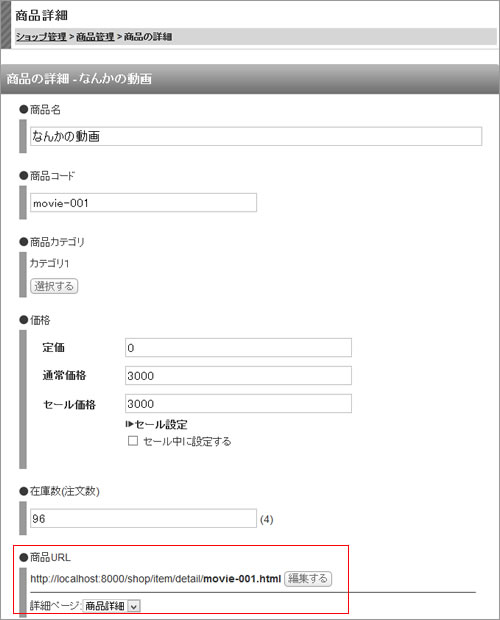
SOY Shopの各商品は管理画面で商品URLという形で表示できるページを一つしか設定できません。
たとえば、スマホの場合は別のデザインで表示させたいという場合は、
この仕様では都合が悪いです。
無理やりスマホ用の商品詳細ページを作ってみて、詳細ページURL + エイリアスを打ち込んで表示してみるとエラーになります。
この要望を満たすために、商品詳細表示プラグインが用意されています。
このプラグインはフリーページかナビゲーションページに商品情報を表示させる仕様になっており、
<!-- block:id="item_by_alias" -->で囲った箇所が、詳細ページで<!-- block:id="item" -->で囲った様に商品詳細の情報を表示するためのcms:idが使用できるようになります。
今回の詳細ページに遷移できる商品一覧ページを作成する時は、
cms:id="item_link"を使ってしまうと通常の商品詳細ページに遷移してしまうので、
<a href="/ショップID/ページURL/<!-- cms:id="item_alias" /-->">〇〇商品</a>
のようにエイリアス以外はテンプレートでURLを組み立てておく必要があります。

