SOY CMSマニュアル
全体の目次へ戻る
旧チュートリアル
このチュートリアルは既存のリンクからのアクセスのために残してあるものです。チュートリアルをご覧になりたい方はSOY CMSを試してみよう!を参照してください。
ブログの新規作成
ブログを新規作成します。
1.ブログ画面
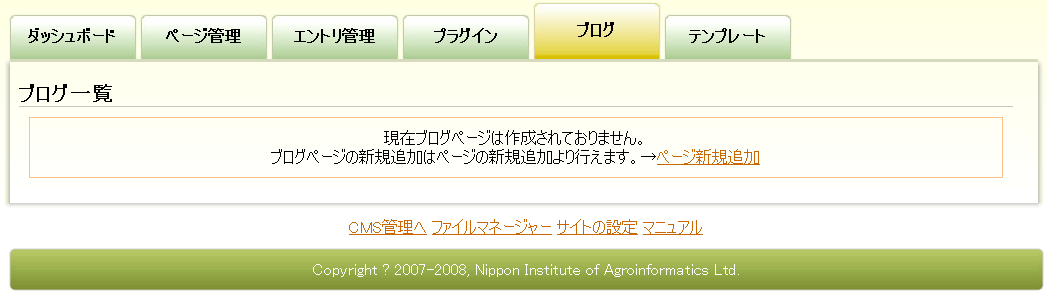
ブログタブをクリックし、ブログ一覧画面を表示させます。
ブログがひとつも作成されていない場合は上記のような画面がでますので、
ページ新規作成リンクをクリックし、ページの新規作成ウィンドウを表示させます。
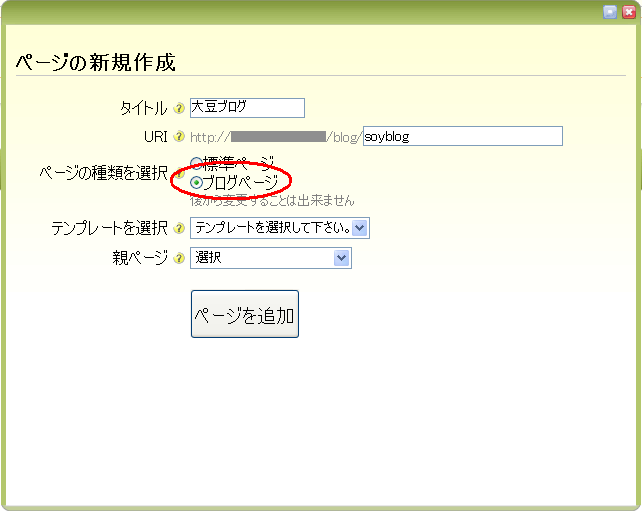
2.ページの新規作成
ページ新規作成画面より、必要項目を入力後、ブログページのラジオボタンにチェックを入れ、ページを作成ボタンを押します。
ブログが作成されると、ブログの新着情報ページへ自動的に移動します。
| 設定項目 | 入力可能な文字 | 説明 |
|---|---|---|
| タイトル | 特に指定なし | ページのタイトル等で使用可能です。 |
| URL |
URLで可能な文字 | 他のページと重複することはできません。 末尾にスラッシュ(/)は使えません。 末尾を「.html」などとすることでいわゆる静的ページに見せかけることができます。 |
| ページの種類を選択 | 標準ページ ブログページ 携帯用ページ |
作成するページの種類を選択します。 後で変更することはできません ページの親子関係はページ一覧のツリー表示や「パンくずリストプラグイン」などで使われます。 特に設定しなくても支障はありません。 |
| テンプレートを選択 | テンプレート | 新規作成するページに適用させるテンプレートを選びます。 未選択の場合は、標準のテンプレートが適用されます。 |
| 親ページ | 現在あるページ | 親にするページを選択できます。 |
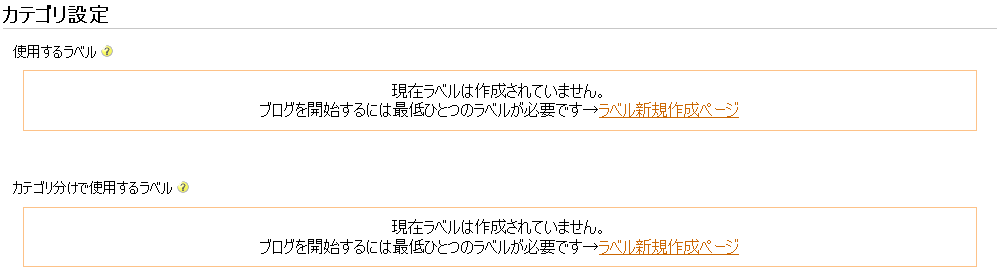
3.カテゴリ設定
ブログメニューより、設定リンクをクリックし、移動した設定ページで、カテゴリ設定をおこないます。
ラベル新規作成ページリンクをクリックします。
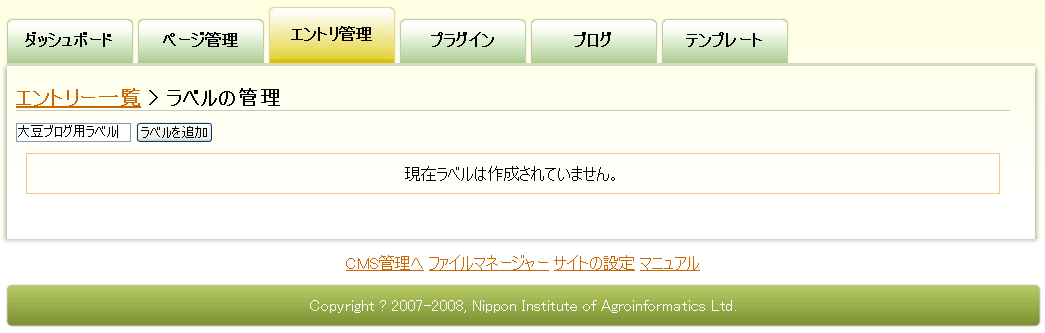
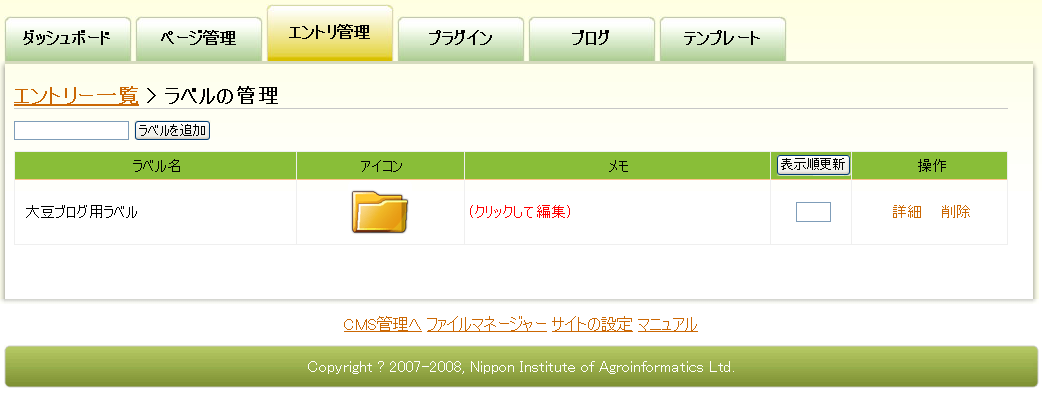
4.ラベルの新規作成
ラベルを追加ボタンの左にあるテキストボックスに、作成したいラベルの名前を入力し、ラベルを追加ボタンをクリックします。
作成ができた場合は以下のようになります。
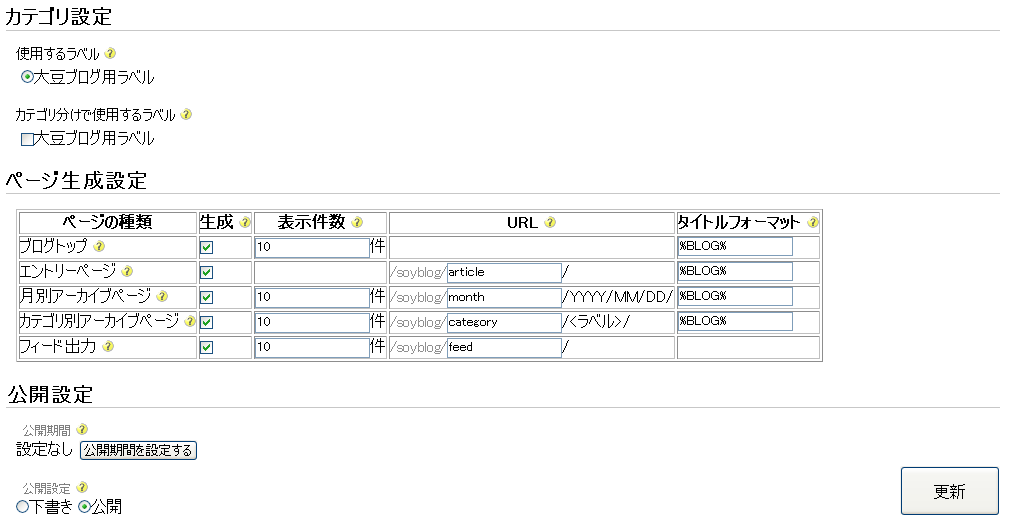
5.ブログの設定
カテゴリ設定の、使用するラベル欄の、先ほど作成したラベル名にチェックを入れます。
これにより、そのラベルに関連付けられたエントリーがこのブログの記事として扱われるようになります。
また、公開設定を「公開」にチェックをいれ、更新ボタンを押します。
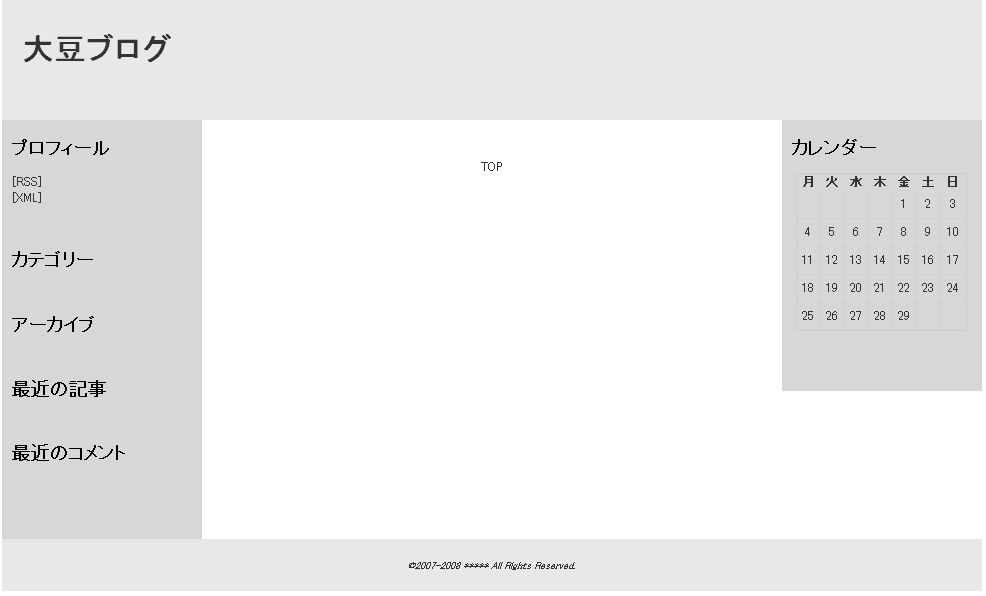
6.確認
ブログの確認リンクをクリックし、ブログが表示されたことを確認してください。
7.その他
ブログも標準ページと同じようにテンプレートの編集も行うことが可能です。
詳しくはこちらをご覧下さい。