SOY CMSマニュアル
旧チュートリアル
ブロックの追加(エントリーブロック)
エントリーブロックを追加します。
エントリーブロックは、0個以上のエントリーを表示させることが可能です。
1.ブロックとは何か
ブロックとは、テンプレートの中でどこを書き換えの対象とするのか(どこにエントリーの情報を挿入するのか)決めるためのものです。
テンプレート内に block:idとcms:idを記入し、管理画面でそのブロックにどのようにエントリーを挿入するか設定することで動作します。
2.ブロックの作成。
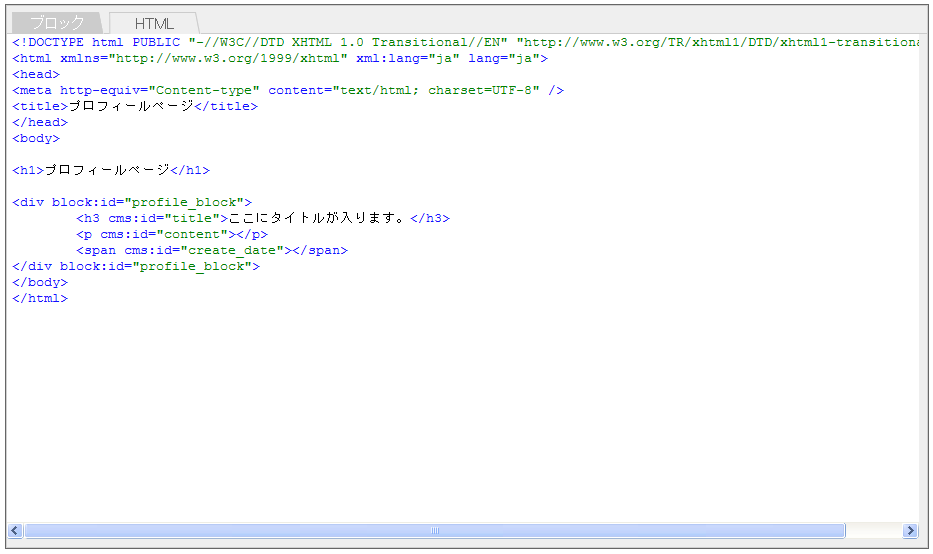
ページのテンプレートに、ブロックを追加し、更新ボタンをクリックします。
block:id は任意のユニークな値を設定することができます(下の例ではprofile_block)
cms:id は決まった値を設定し、設定された値によって動作が異なります。(下の例ではtitle,content等)
テンプレートでのblock:idやcms:idの記述方法についてはブロックを追加するを参照してください。
以下では例として、
<div block:id="profile_block">
<h3 cms:id="title">ここにタイトルが入ります。</h3>
<p cms:id="content"></p>
<span cms:id="create_date"></span>
</div block:id="profile_block">
のようなブロックを追加しています。
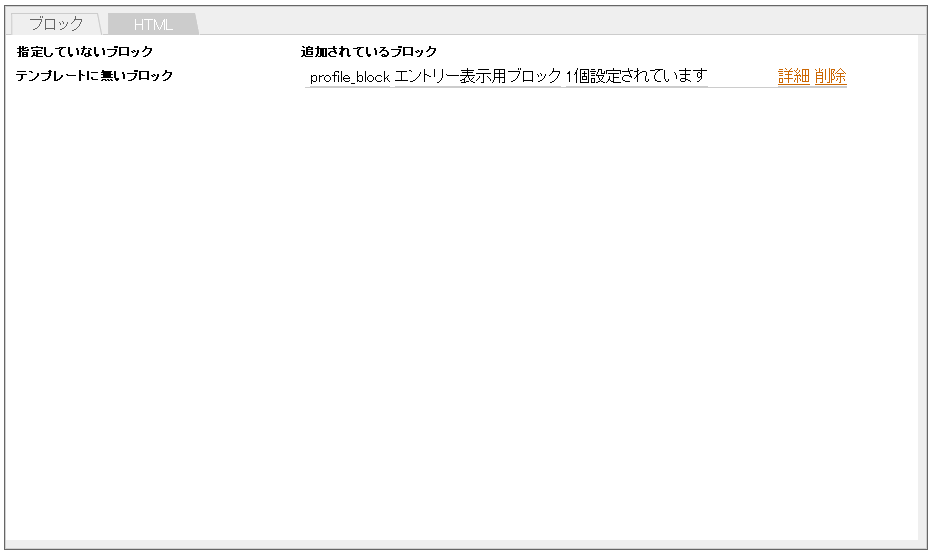
3.ブロックの詳細画面
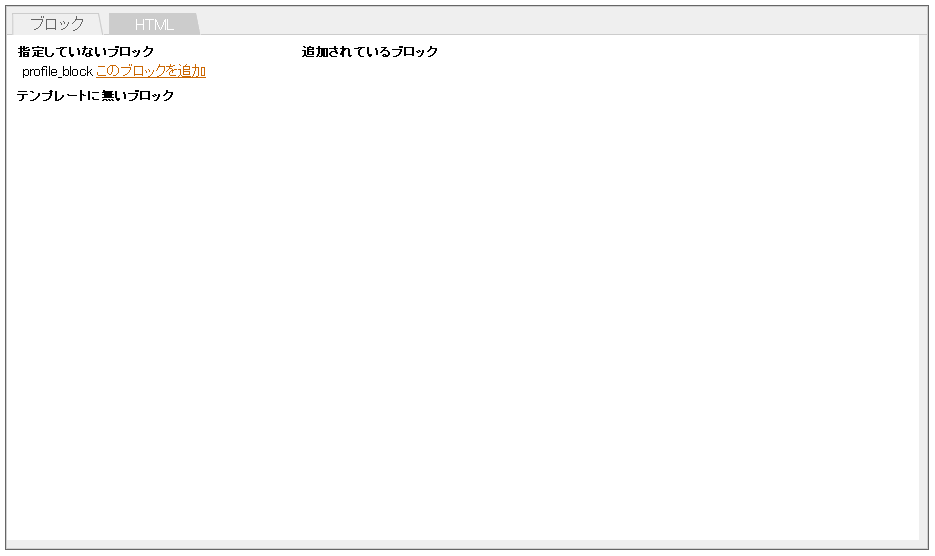
テンプレートエディタのブロックタブをクリックし、ブロック詳細画面を表示させます。
先ほど追加したブロックがあるので、「このブロックを追加」ボタンをクリックし、ブロック追加画面を表示させます。
4.ブロック選択
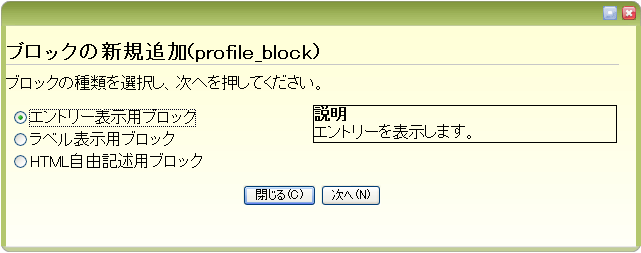
ブロックの新規追加より、エントリー表示用ブロックを選択し、次へボタンを押します。
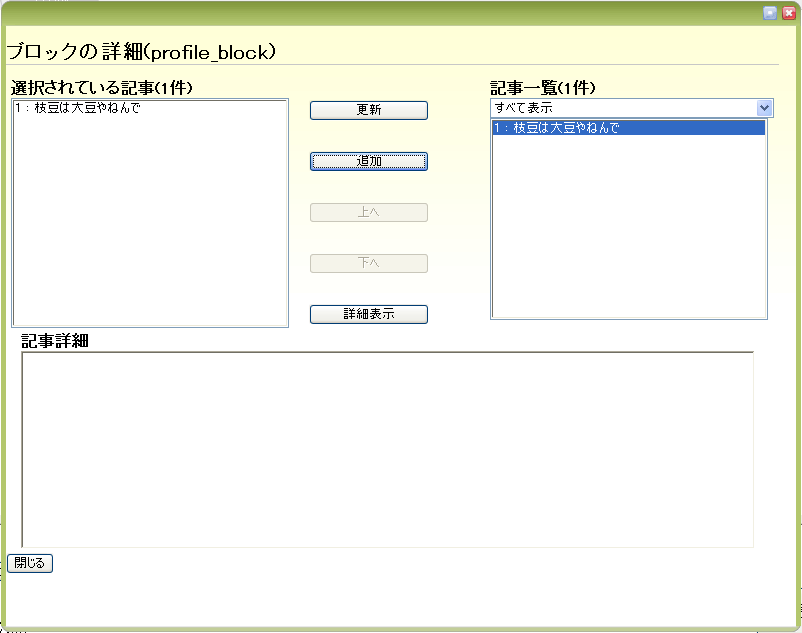
5.ブロック詳細画面への遷移
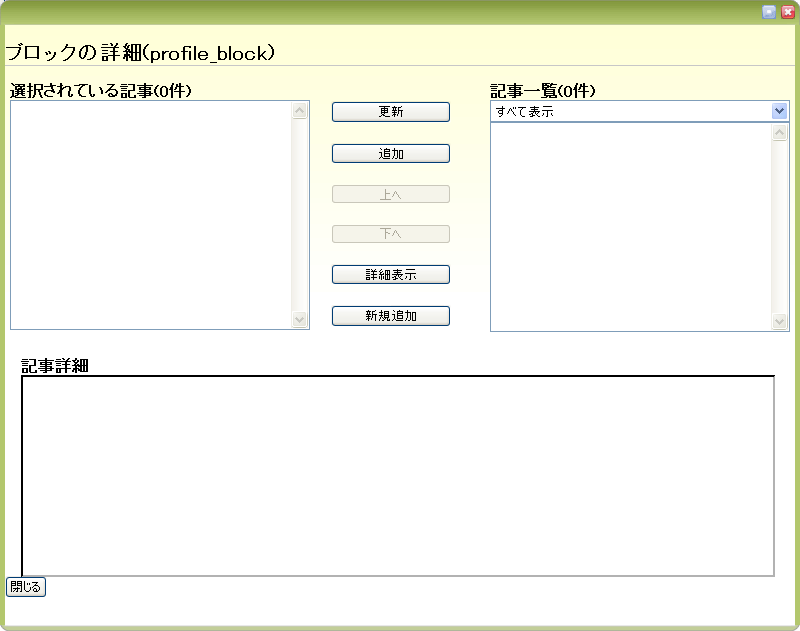
ブロック詳細画面へジャンプします。
右のリストボックスは、現在このサイトに登録されているエントリー一覧です。
左のリストボックスは、このブロックに追加されているエントリー一覧です。
リストボックスの間の各ボタンの操作内容は以下のとおりです。
| ボタン名 | 説明 |
|---|---|
| 更新 | ブロック情報を保存更新し、ブロック詳細画面を閉じます。 |
| 追加 | 右のリストボックス内のエントリーを選択中に表示されます。 選択中のエントリーをブロックエントリーの一番後ろに登録します。 |
| 削除 | 左のリストボックス内のエントリーを選択中に表示されます。 選択中のエントリーの登録を解除します。 |
| 上へ/下へ |
左のリストボックス内のエントリーを選択中に表示されます。 選択中のエントリーの表示順をひとつ上に(下に)設定します。 |
| 詳細表示 | 左右を問わず、現在選択されているエントリーの詳細情報を記事詳細ウィンドウに表示します。 |
| 新規追加 | エントリー新規追加画面を表示します |
新規追加ボタンをクリックしてエントリー新規追加画面へ移動します。
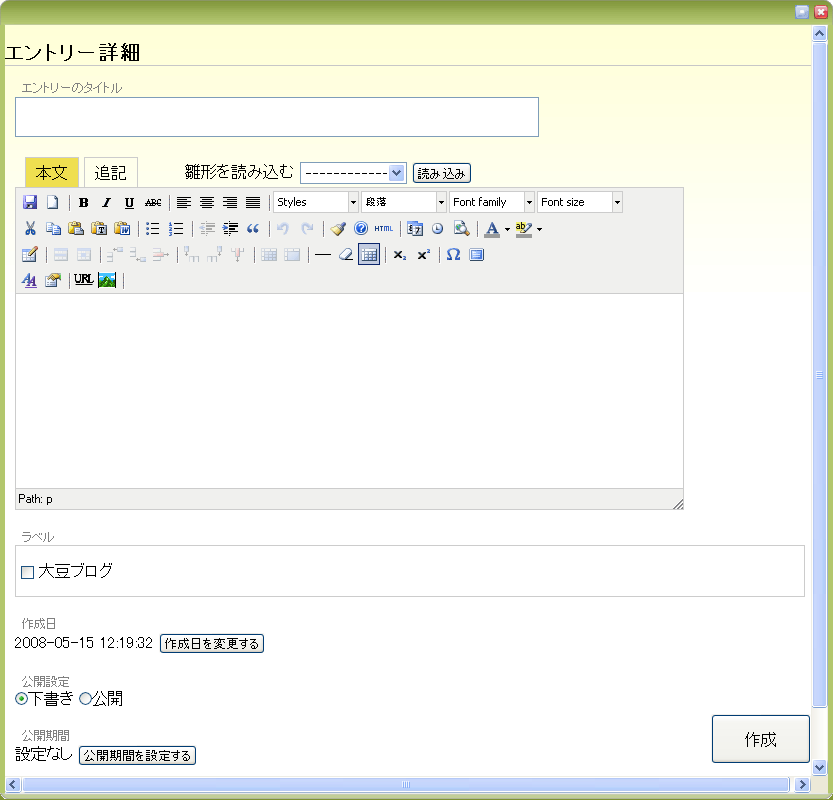
6.エントリー新規追加
必要な項目を入力して作成ボタンをクリックしてください。
6.更新
エントリーを選択して、更新ボタンを押します。
7.確認
ブロックが登録されたことを確認します。
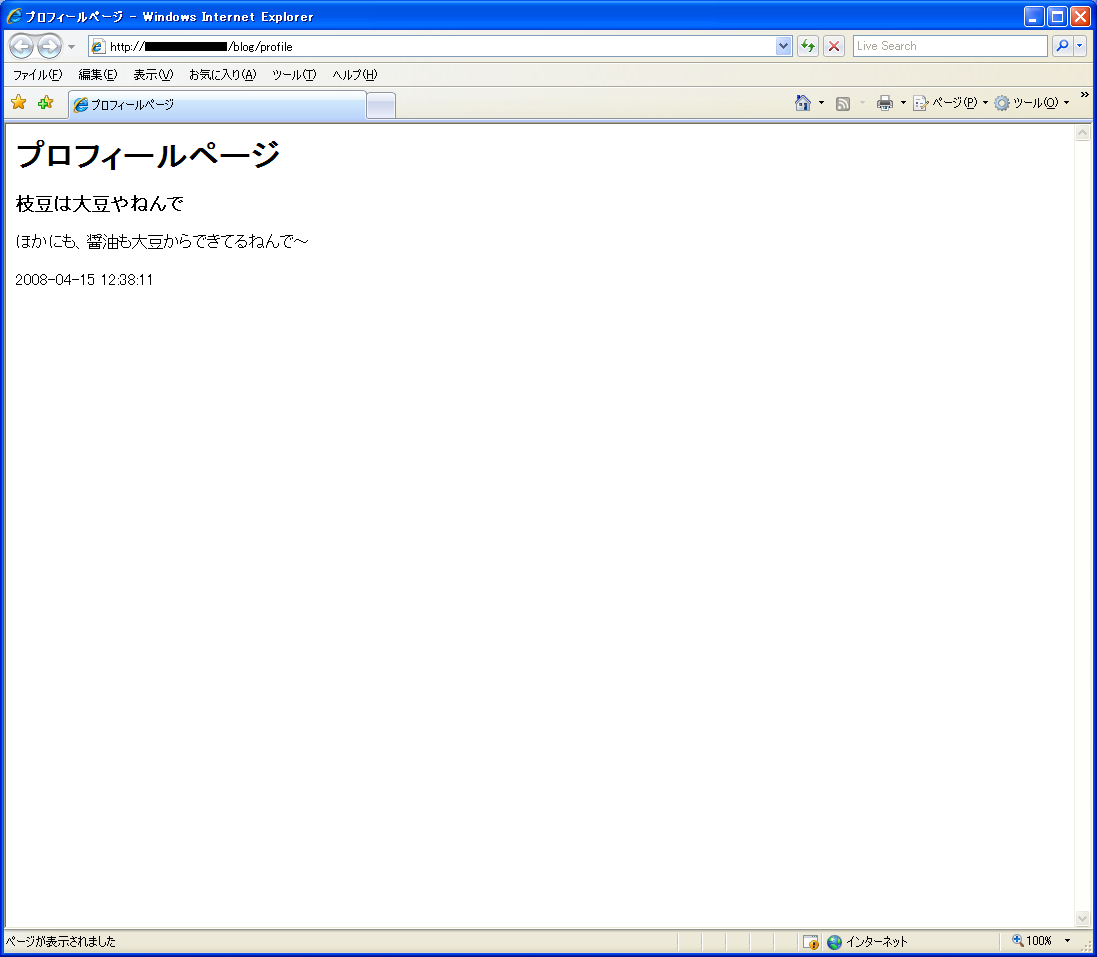
さらに、ツールボックスより、ページの確認をクリックし、ブロック部分が置き換えられていることを確認します。
ここで表示されない場合は、
- エントリーが非公開/公開期間外になっている
- ブロックの書式が間違っている(終了タグへのblock:id記述漏れ等)
等が考えられます。