SOY CMSのブログページのプレビュー2 ダイナミック編集
前回のプレビュー用ページを作成して、そのページに記事のプレビューを表示して、見え方を確認するのは手間です。
SOY CMSのダイナミック編集を使えば、特別なページの作成なく表示の確認ができますので、今回はその方法を説明します。
SOY CMSのダイナミック編集で確認者が表示確認できる様に、はじめに確認用のアカウントを作成します。

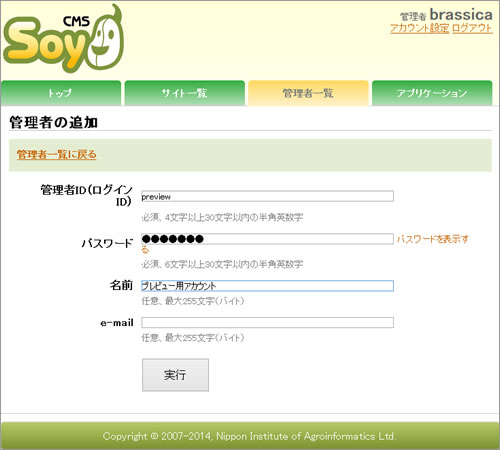
SOY CMSへのログイン後の管理画面で、管理者一覧を表示し、管理者の追加を開きます。


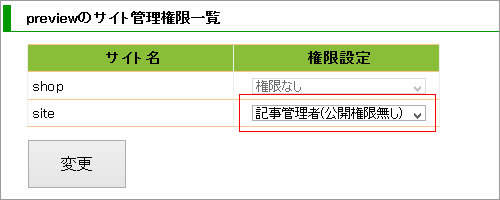
追加したアカウントは権限を記事管理者(公開期限無し)にしておきます。
このアカウントを確認者へお伝えください。

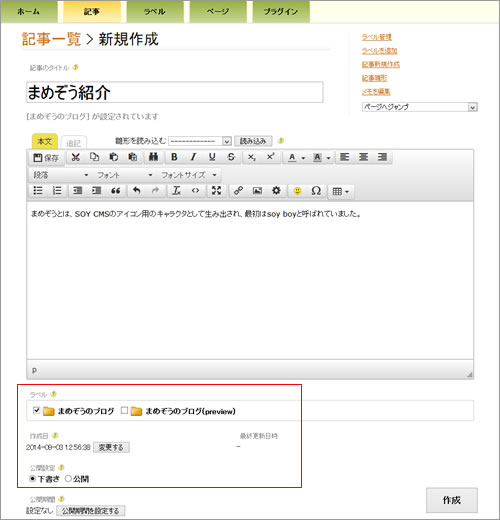
記事を作成します。

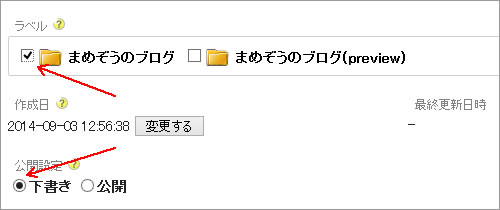
この時、本番用ブログページで使用しているラベルを付け、
公開設定は下書きにして記事を保存します。
(記事の公開状態は非公開です)

確認者のアカウントでログインします。

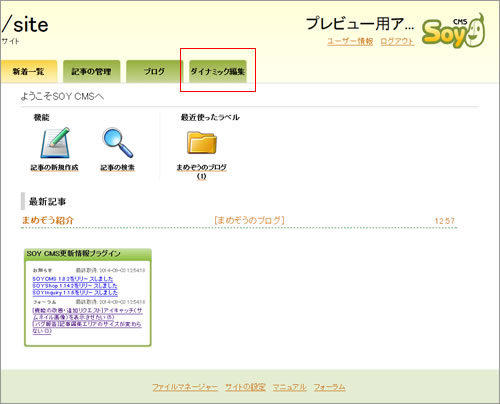
ログインしたら、ダイナミック編集タブをクリックすると、

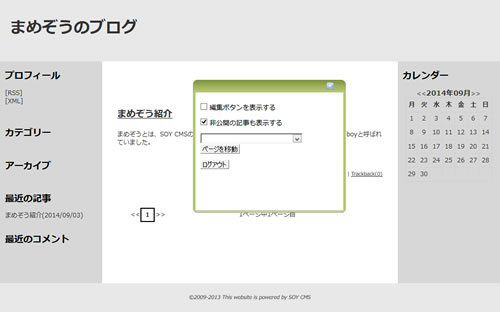
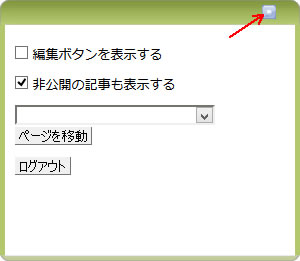
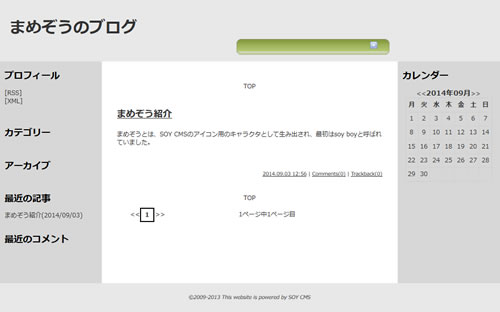
公開、非公開関係なく、ブログ用のラベルに紐づいた記事がすべて表示されているページが表示されます。

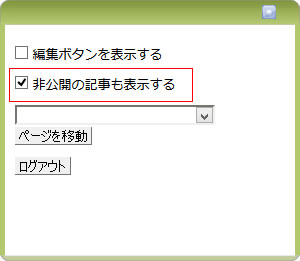
念の為に、非公開の記事も表示するにチェックがついていることを確認してください。
チェックがついている場合は、

右上にあるアイコンをクリックすると、このウィンドウがたたまれるので、

ウィンドウをどこか邪魔にならない場所にドラッグして、表示に確認をしましょう。
記事詳細ページが確認したい場合は、
表示されている記事のリンクをクリックすると、ダイナミック編集のまま記事詳細ページが表示されます。
2014.09.03 | Comments(0) | Trackback(0)
Comments
Trackbacks