SOY App開発の解説 公開側の表示2

前回はpage.phpでapp:id="soymock"を作成しました。
このタグはSOY CMSのSOY Appページで利用します。
具体的な設置方法はreadme.txtに記載してあります。
<!-- app:id="soymock" --> ここにアプリケーションの処理を表示します。 <!-- /app:id="soymock" -->
テンプレートにapp:idタグを挿入した後にページを表示すると、
SOY CMSの他のcms:idとは異なり、
タグで囲ったここにアプリケーションの処理を表示します
という表示はそのまま残ります。
では、
前回のSOYMock_ItemComponentクラスのexecute関数では何をしているか?
ということですが、
execute関数に処理を書きながら実際に表示まで書いてみましょう。
function execute(){
parent::execute();
}
実際の処理はparent::execute();の上に書いていきます。
今回は変数に文字列を挿入して、公開側に表示させるコードを書きます。
function execute(){
$message = "文字列を表示します";
$this->createAdd("label", "HTMLLabel", array(
"text" => $message,
"soy2prefix" => "cms"
));
parent::execute();
}
app:id="soymock"を作成した時にも使用したcreateAdd関数を使って、
処理の結果を公開側で表示するためのsoy:idタグを作成します。
第一引数はsoy:id="***"の***の箇所でした。
第二引数は処理に関するクラスですが、今回はすでに用意されているHTMLLabelクラスを利用します。
HTMLLabelクラスは、タグを文字列に置換するという処理を行い、
第三引数に入れる配列のtextの値と置換します。
第三引数の配列の中にsoy2prefixがありますがcmsを入れているので、
cms:id="label"というタグが生成されました。
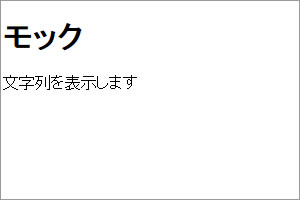
<!-- app:id="soymock" --> <h1>モック</h1> <!-- cms:id="label" -->hoge<!-- /cms:id="label" --> <!-- /app:id="soymock" -->
このようにに公開側のapp:id="soymock"で囲まれた箇所に挿入することによって、

このように表示されるようになります。
2014.01.31 | Comments(0) | Trackback(0)
Comments
Trackbacks