cms:moduleでサイトの共通部分を管理する
2015.05.18
[※cms:moduleは将来的に廃止予定です (2017/8/2追記)]
SOY CMS1.8.2からSOY Shopで重宝しているshop:moduleのCMS版であるcms:moduleを追加しました。
HTMLモジュールでサイトの共通部分を一括管理 | SOY Shopマニュアル
パーツモジュールを追加する[要PHP] | SOY Shopマニュアル

使い方はSOY Shopのshop:moduleと同様で、
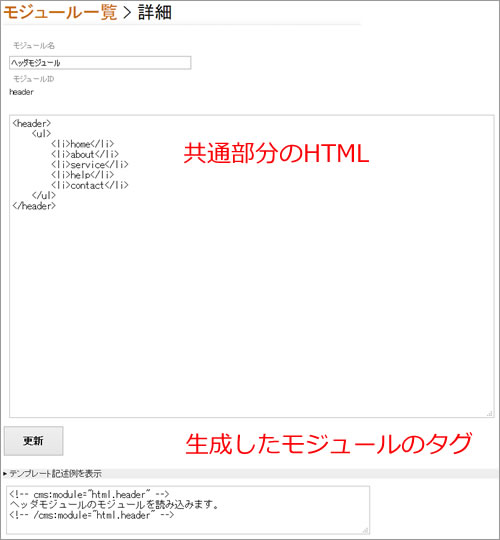
モジュールを作成して、共通箇所のHTMLを登録、
画面下に表示されたcms:moduleタグをページのHTMLに挿入すれば、画面上で保存したHTMLに置き換わるという仕様です。
モジュールの作成手順ですが、

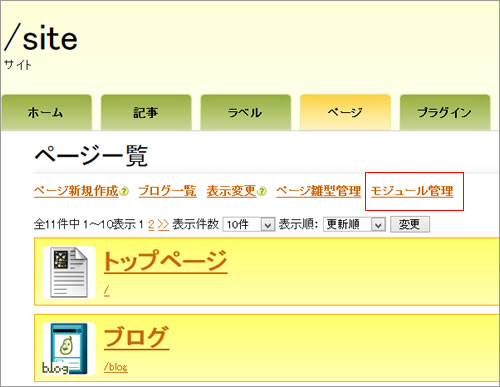
SOY CMSの管理画面のページ一覧の上部にモジュール管理というリンクが追加されています。
モジュール管理をクリックすると、

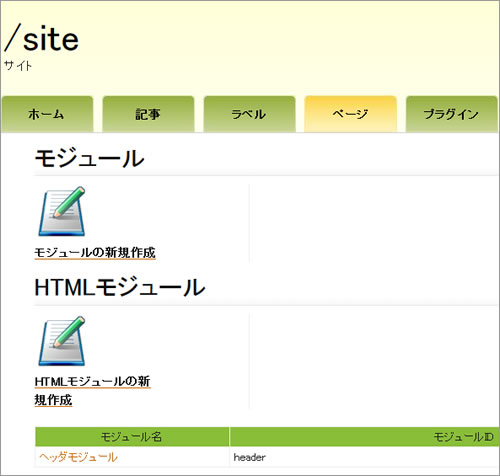
モジュールの作成のボタンがありますので、
このページでモジュールを作成します。
二つのモジュールの違いは
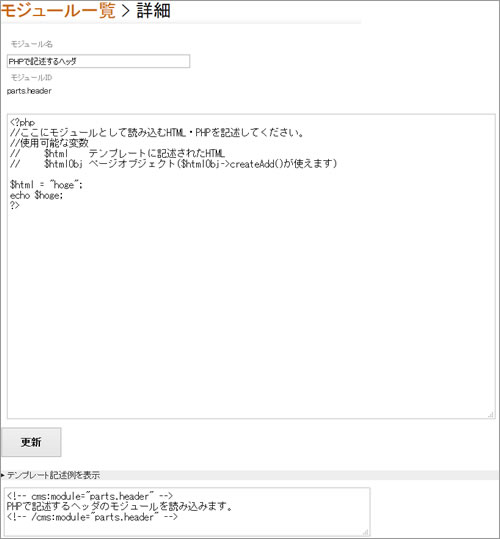
モジュールはPHPで記述するもので、
HTMLモジュールはHTMLで記述するものになっています。
モジュールの作成ボタンを押したら、IDと名前を入力する画面が表示されますので、
記述例を参考にモジュールのIDと名前を決定して作成します。

作成できたら、共通箇所のコードを保存して、生成されたモジュールをページのHTMLに貼り付ければ終了です。
追記
この機能は試作段階ですので、タブでスペースといった記述する時の便利な機能はまだ実装されていませんが、徐々に追加していきます。