SOY Shopプラグインの解説 ユーザカスタムフィールド1
2014.02.28
カートのお客様情報で入力できる項目を増やしたいとします。
その時にカスタマイズ用のカートを用意して対応でも良いですが、
ユーザカスタムフィールドの拡張ポイントで増やすことも可能です。
ユーザカスタムフィールドで増やすと、
POSTの処理をプラグインの中で行えるので大変便利です。
今回は同梱されているユーザカスタムフィールドを元にコードを見ていきます。

ユーザカスタムフィールドは、
管理画面をSOY Shop側に持つプラグインで、
soyshop.user.customfield.phpという拡張ポイントで処理を行います。
拡張ポイントの詳細を見ていきます。
/soyshop/webapp/src/logic/plugin/extensions/soyshop.user.customfield.phpを見ると、
class SOYShopUserCustomfield implements SOY2PluginAction{
private $mypage;
function clear($mypage){}
/**
* @param array $param 中身は$_POST["custom_field"]
*/
function doPost($param){}
/**
* マイページ・カートの登録で表示するフォーム部品の生成
* @param MyPageLogic || CartLogic $mypage
* @param integer $userId
* @return array(["name"], ["description"], ["error"])
*/
function getForm($mypage, $userId){}
/**
* 各項目ごとに、createAdd()を行う。
* @param MyPageLogic || CartLogic $mypage
* @param SOYBodyComponentBase $pageObj
* @param integer $userId
*/
function buildNamedForm($mypage, SOYBodyComponentBase $pageObj, $userId=null){}
/**
* 登録確認で表示する
*/
function confirm($mypage){}
/**
* UserAttributeに登録する
* @param MyPageLogic || CartLogic $mypage
*/
function register($mypage, $userId){}
function getMypage() {
return $this->mypage;
}
function setMypage($mypage) {
$this->mypage = $mypage;
}
}
となっています。
各コードを見ていくと、

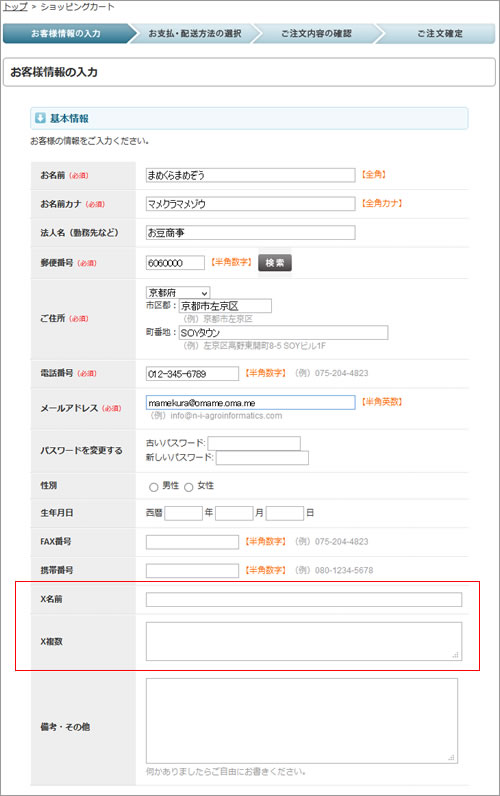
カートのお客様情報に新しいフォームを作成するために
getFormとbuildNamedFormがあります。
この二つの関数の違いは、
getFormがカートに下記のコードを記載しておくことで、
カスタムフィールドを追加した時に自動でフォームの出力を行います。
<!-- soy:id="has_user_customfield" --> <!-- soy:id="user_customfield_list" --> <tr> <th nowrap scope="row"><!-- soy:id="customfield_name" /--></th> <td> <!-- soy:id="customfield_form" /--> </td> </tr> <!-- /soy:id="user_customfield_list" --> <!-- /soy:id="has_user_customfield" -->
この仕様だと、カートのデザインが自由にならない。
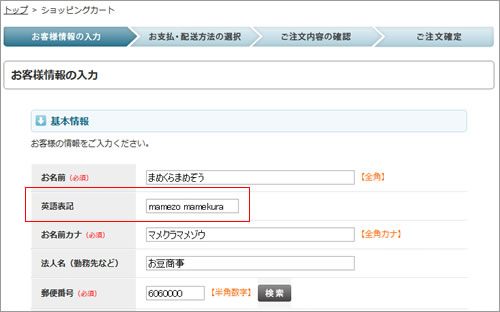
たとえば、名前の下に英語表記というフォームを追加しようにもできないので、
この問題を解決するためにbuildNamedForm関数が用意されました。
この関数は、

ユーザカスタム項目で新しくフィールドを追加した後に、
Cart02ページのフォームの箇所に
<input type="text" soy:id="user_customfield_{フィールドID}">
と記載すると、

このように好きな箇所にフォームを追加できます。
この時、フォームが二重に表示されないようにgetFormで出力するためのsoy:idは削除しておきましょう。
プラグインの方の処理ですが、
function getForm($mypage, $userId){
//出力する内容を格納する
$return = array();
foreach($this->list as $config){
//途中省略
$obj = array();
$obj["name"] = $config->getLabel();
$obj["form"] = $config->getForm($value);
$return[$config->getFieldId()] = $obj;
}
return $return;
}
配列にフィールドID、ラベルとフォームのHTMLを入れてreturnで返して表示しています。
一方、buildNamedFormでは、
function buildNamedForm($mypage, SOYBodyComponentBase $pageObj, $userId=null){
foreach($this->list as $config){
//途中省略
$h_value = htmlspecialchars($value, ENT_QUOTES, "UTF-8");
$pageObj->addInput($h_formID, array(
"id" => $h_formID,
"name" => $h_formName,
"value" => $h_value
));
break;
}
}
のようにcreateAddで新しいsoy:idを作成しています。
(addInputはcreateAdd("***", "HTMLInput", array());の短縮形)
SOY App開発の解説 SOY2HTMLでフォームを設置する
addInputでsoy:idを作成すると、入力した文字列用のsoy:idも自動で生成されます。
buildNamedFormはCart04ページの入力情報の表示の際にも読み込まれます。
$pageObj->addInput("user_customfield_hoge", array());を作成した場合、
<input type="text" soy:id="user_customfield_hoge">と<!-- soy:id="user_customfield_hoge_text" /-->が使用できます。
(末尾に_textをつけるとHTMLLabelの処理になる)
次回は表示したフォームからのPOST処理を見ていきます。
関連記事