ブログトップ
SOY Shop用プラグイン開発[設定画面1]
2010年07月01日
前回、SOY Shop用のプラグイン開発のファイルの設置場所についての説明をしました。
今回は、プラグインの設定画面の設置について、話を進めていきたいと思います。
佐川急便用配送モジュールを例に話を進めます。
佐川急便用配送モジュールには、地域別の料金とクール便の追加料金を設定できる専用の設定画面を持っています。
専用の設定画面を持つということは、管理画面のどこかに設定画面へのリンクがなければなりません。
プラグインの設定画面へのリンクは

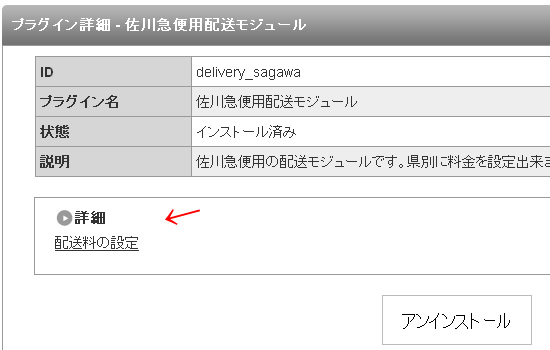
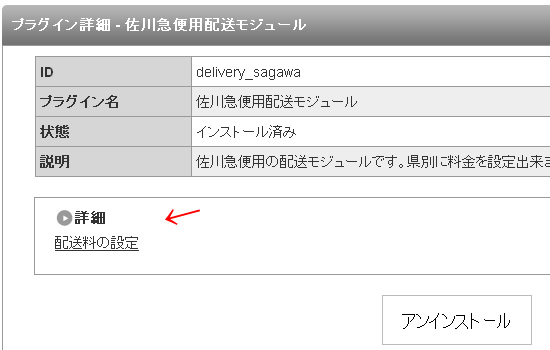
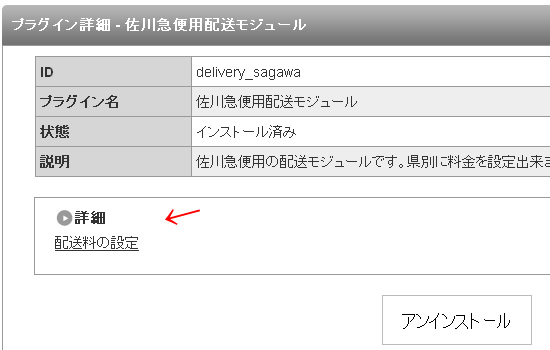
プラグイン詳細に表示されているか

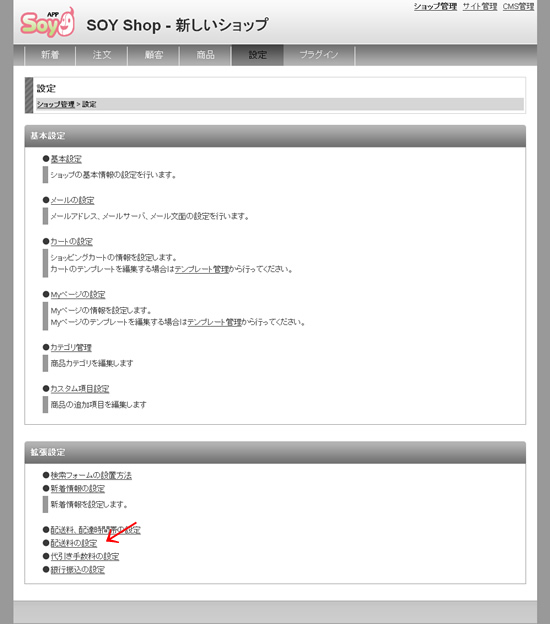
設定の拡張設定に表示されています。
今回は、これらのリンクを表示する方法を説明します。
プラグインの詳細説明を表示したり、設定画面へのリンクを表示するために、
前回用意したdelivery_sagawaディレクトリに下記のクラスが記述されたsoyshop.info.phpを設置します
(/soyshop/webapp/src/module/plugins/delivery_sagawa/soyshop.info.php)
soyshop.info.php
<?php
class DeliverySagawaModuleInfo extends SOYShopInfoPageBase{
}
SOYShopPlugin::extension("soyshop.info","delivery_sagawa","DeliverySagawaModuleInfo");
?>
SOYShopInfoPageBaseを継承したクラスを作成します。
(クラス名はプラグインの名前を付けてください)
SOYShopPlugin::extension()の引数として、
第一引数をファイル名、第二引数をプラグインID、第三引数をクラス名を入れておきます。
継承元のSOYShopInfoPageBaseを見てみると
(/soyshop/webapp/src/logic/plugin/extensions/soyshop.info.php)
getPage()関数が用意されているのがわかります。
この関数は、

プラグイン詳細の詳細にリンクや説明を表示する関数で、
文字列を返すことで、詳細に表示されるようになります。
/delivery_sagawa/soyshop.info.php
<?php
class DeliverySagawaModuleInfo extends SOYShopInfoPageBase{
function getPage(){
return "ここに説明文を表示する";
}
}
SOYShopPlugin::extension("soyshop.info","delivery_sagawa","DeliverySagawaModuleInfo");
?>
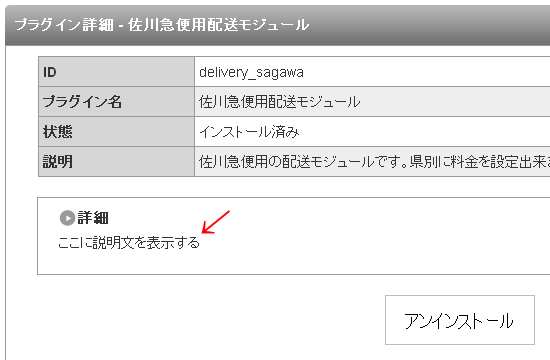
上記の内容を保存して管理画面を確認してみると

詳細に文字が表示されるようになりました。
getPage()で返す文字列をリンクにすれば、設定画面のリンクを表示することができるようになります。
<?php
/*
*/
class DeliverySagawaModuleInfo extends SOYShopInfoPageBase{
function getPage($active = false){
if($active){
return '<a href="'.SOY2PageController::createLink("Config.Detail?plugin=delivery_sagawa").'">配送料の設定</a>';
}else{
return "";
}
}
}
SOYShopPlugin::extension("soyshop.info","delivery_sagawa","DeliverySagawaModuleInfo");
?>
上記のコードのdelivery_sagawaの箇所にプラグインIDを入れて対応してください。

これで、プラグイン専用の設定画面へのリンクができました。
次回、設定画面の作成を説明したいと思います。
まとめ
・プラグインの詳細表示はsoyshop.info.phpで対応
・継承元のクラスで、どんな関数が用意されているのか?を確認する

