ブログトップ
SOY Shopでスマートフォン用のネットショップサイトを構築する:リダイレクト編
2013年10月31日
前回のSOY Shopでスマートフォン用のネットショップサイトを構築する:レスポンシブウェブデザイン編に引き続き、別途スマホ用のページを用意して、スマホからの閲覧だった場合は、そちらのページに遷移(リダイレクト)する方法による構築の説明をしたいと思います。
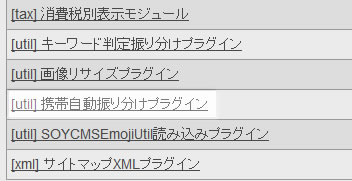
初めにショップ管理 > プラグイン > 全てのプラグインを開いて

携帯自動振り分けプラグインをインストールします。
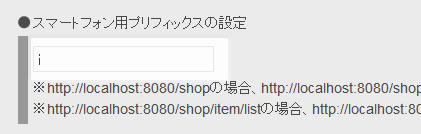
インストール後、携帯転送の設定を開いて、

スマートフォン用プリフィックスの設定を「i」にし、
(プリフィックスは「i」でなくても良いですが、「i」にしたと仮定して説明を続けます)

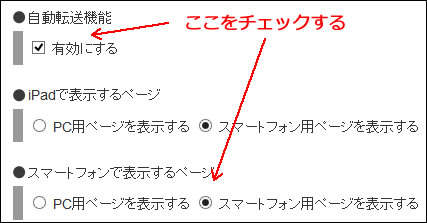
自動転送機能とスマートフォンで表示するページを上の画像のように設定して変更ボタンを押す。
この設定により、
たとえば、http://ドメイン/shop/item/listをスマホで開いた場合、http://ドメイン/shop/i/item/listに遷移されるようになりました。
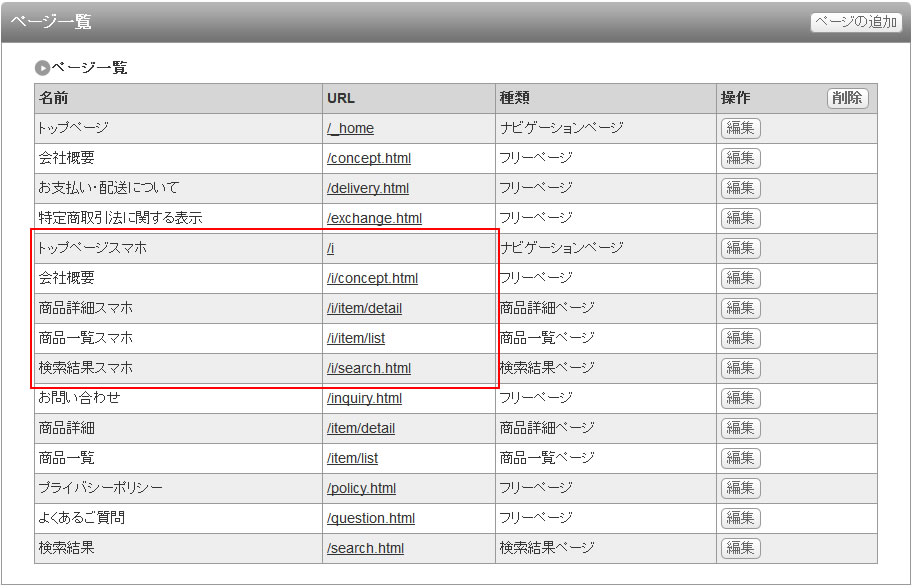
次にページの設定を行います。
サイト管理 > ページ設定を開き、


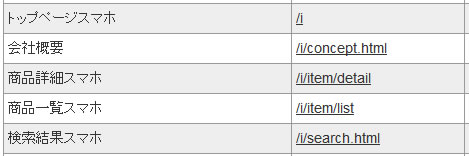
すでにPC用で用意したページのURLの先頭に「i」を追加したページを、
使用するページ分作成します。
スマホ用のページが作成できたら、
下記のマニュアルに従いスマホ用のテンプレートを用意して各ページに反映してください。
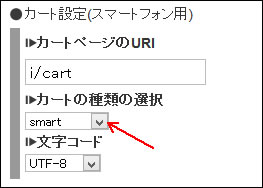
最後にショップ管理 > 設定 > カートの設定を開き、

カート設定(スマートフォン用)のカートの種類の選択で選択されているカートIDのテンプレートを修正したらスマホサイトの構築は終了です。
詳しくは下記の記事の最後の方をご覧ください。

